Exemplo de deploy com aplicativo Nestjs
Índice |
Antes de começar
As orientações contidas neste tutorial exigem o painel Integrator Node.js. Caso seu plano não possua suporte ao Node.js, converse com o nosso comercial sobre planos disponíveis.
Sobre o tutorial
O exemplo criado utiliza o framework Nestjs no intuito de auxiliar os desenvolvedores em seus deploy, onde garantimos o funcionamento total com este exemplo de base.
Neste artigo utilizamos a versão minima 20.x do nodejs e memoria minima de 512MB de RAM.
Para baixar o exemplo completo, Clique Aqui.
Estrutura do nestjs e arquivo index.js
É importante entender que o arquivo index.js precisa ter as configurações necessárias para reconhecer a estrutura de seu aplicativo nestjs.
Em nosso exemplo, o index.js possui o seguinte conteudo abaixo, no qual significa que nosso index.js foi configurado para executar um aplicativo nestjs, carregando o modulo ts-module, seguido da função register para que possa ser executado os arquivos .ts.
require('ts-node').register();
require('./src/main');
A estrutura:
applications/nestjs/ ├── src/ │ ├── app.controller.ts │ ├── app.module.ts │ └── main.ts ├── package.json └── tsconfig.json
A porta foi configurada no arquivo main.ts que é a porta definida no painel Integrator nodejs na hora de registrar o aplicativo.
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
async function bootstrap() {
const app = await NestFactory.create(AppModule);
await app.listen(58493);
console.log('Aplicação rodando em http://localhost:PORTA_AQUI');
}
bootstrap();
IMPORTANTE:
O seu package.json precisa conter todas as dependencias do aplicativo e framework utilizado, para que evite erros com npm.
Subindo o aplicativo e registrando no Integrator Node.js
1. Para o deploy através do painel, use a aba Deploy e selecione o arquivo compactado .zip.
2. Em seguida, com upload feito corretamente e com sucesso, basta clicar para configurar o aplicativo no domínio/subdomínio
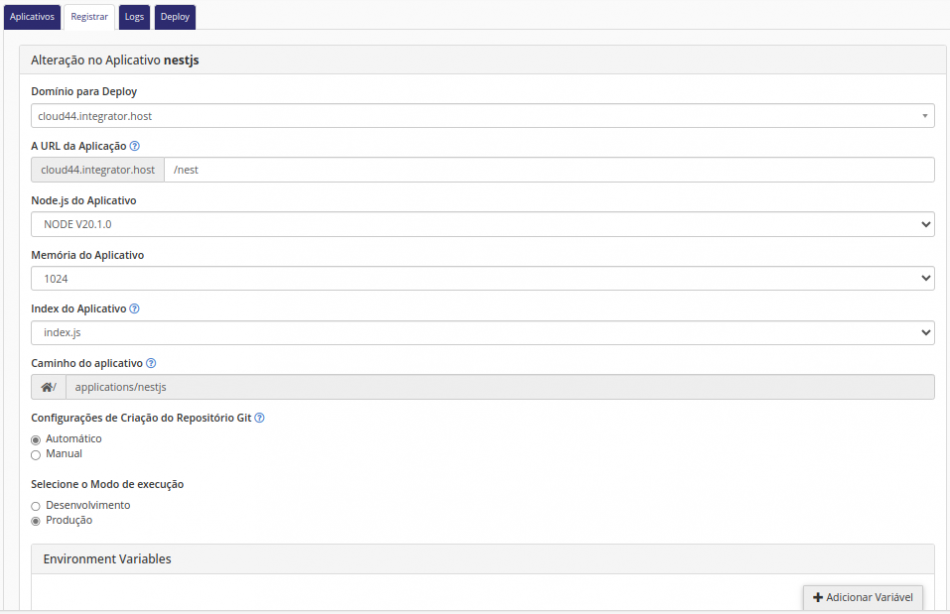
3. O registro do aplicativo ocorre quando ele já foi levado ao servidor, no diretório do seu usuário. O aplicativo precisa ser registrado para que ele se torne funcional no servidor, tanto no acesso através da porta definida, como também pelo domínio.
- O nome do aplicativo - Ele será identificado nas configurações do usuário;
- Dominio para Deploy - Selecione o domínio/subdomínio onde irá acessar o aplicativo;
- A URL do Aplicação - A raiz do domínio é para manter barra / apenas. Se colocar /outronome, o aplicativo só será visível quando acessar essa URI;
- Nodejs do Aplicativo - A versão do Node.js que vai operar em seu aplicativo;
- Memoria do Aplicativo - A memória que será definida no aplicativo;
- Index do Aplicativo - O arquivo inicial do aplicativo Node.js;
- Caminho do aplicativo - O caminho onde se encontra o aplicativo. Se subir pelo painel, o deploy fica no diretorio applications/ do seu usuário. O nome precisa ter o diretório onde se obtém ao descompactar o aplicativo, por exemplo;
- Porta do Aplicativo - A porta que será executado o aplicativo Node.js através do PM2;
- Modo de execução - O modo de execução do aplicativo. Pode ser Desenvolvimento ou Produção. O modo Desenvolvimento exibe erros em caso de falhas da execução;
Instalando as dependências
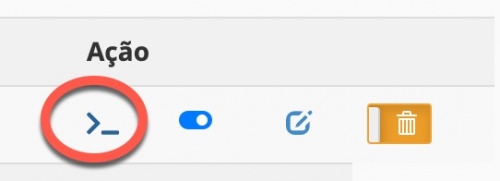
1. Em Ação, ainda na aba Aplicativos, clique no ícone Terminal.
2. No Terminal basta entrar no diretório do aplicativo e executar o npm. O comando npm é reconhecido assim que entra na pasta de seu aplicativo, ou seja, acesse o diretório onde esta localizado seu aplicativo, como por exemplo:
cd applications/nestjs - Local onde esta localizado o aplicativo que foi feito deploy
3. Agora, execute o comando npm install que lerá seu arquivo package.js e recriará o diretório node_modules com as respectivas dependências:
npm install
ATENÇÃO:
O terminal dentro do painel cPanel possui limitações em alguns comandos nodejs. Recomendamos que execute os comando no SSH fora do painel, diretamente em sua maquina local, logando com seu usuario e senha de acesso ao painel cPanel.
Para acessar o SSH pelo Windows, veja o tópico Acesso SSH no Windows.
Para acessar o SSH pelo Mac OS X, veja o tópico Acesso SSH no Mac
Iniciando o aplicativo pelo painel
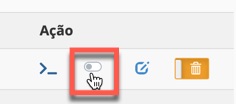
Na aba Aplicativos, você pode iniciar o projeto através do ícone de Start e Stop do aplicativo.

Iniciando o aplicativo via terminal SSH
Dentro do diretório virtual do aplicativo, basta digitar o seguinte comando:
pm2 start app.yaml
Exemplo de teste realizado
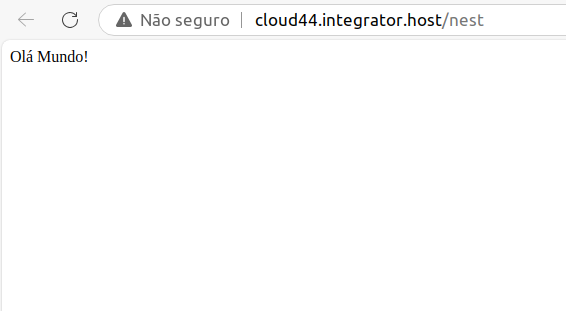
Com o aplicativo registrado e iniciado corretamente com sucesso, temos o acesso testado e 100% funcional, no qual demonstramos em imagem abaixo:

PS: Lembrando que este endereço de acesso foi utilizado para testes e acessa-lo no momento não reproduz o uso do aplicativo de teste.
Testes de acesso deve ser realizado com seu dominio e/ou subdominio de acesso no qual registrou seu aplicativo.
Logs
A aba de Logs apresenta saídas informativas realizadas pelo PM2, assim como erros ou informações que seu aplicativo lançar.