Subindo um simples aplicativo Node.js
Índice |
Antes de começar
As orientações contidas neste tutorial exigem o Integrator Node.js. Caso seu plano não possua suporte a Node.js, converse com o nosso comercial sobre planos disponíveis.
Clientes com máquina VPS que possuam cPanel/WHM licenciados pela Integrator, converse com nosso suporte para a instalação do painel e orientações de uso adicionais.
Sobre o tutorial
O exemplo simples utiliza o framework Express. O projeto é baseado em apenas um arquivo, que será exibido um "Hello World!" com saída JSON. Este projeto é baseado na documentação encontrada no site do próprio framework Express.
O Projeto
O projeto inicia em sua máquina de desenvolvimento com NPM ou Yarn. O seguinte comando inicia via NPM:
npm init -y
Adicionando o Express
Com o seguinte comando você adiciona o framework Express ao seu projeto:
npm i express --save
Criando o projeto
O desenvolvedor por usar qualquer IDE, onde o projeto será composto apenas de um arquivo chamado index.js.
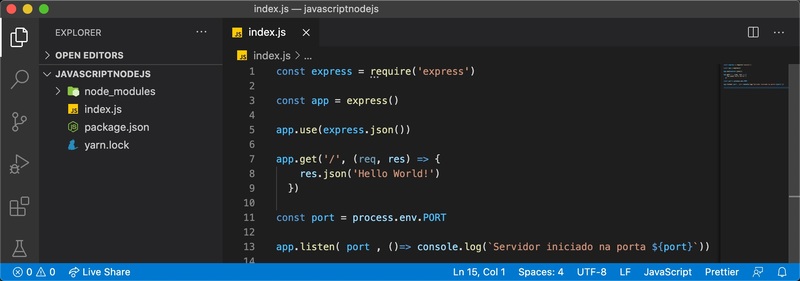
O arquivo index.js
O arquivo index.js possui o código apresentado na Listagem abaixo. Veja o detalhe da porta que não é definida diretamente. Usamos a variável process.env.PORT para que o painel forneça a porta.
const express = require('express')
const app = express()
app.use(express.json())
app.get('/', (req, res) => {
res.json('Hello World!')
})
const port = process.env.PORT
app.listen( port , ()=> console.log(`Servidor iniciado na porta ${port}`))
Compactando o aplicativo
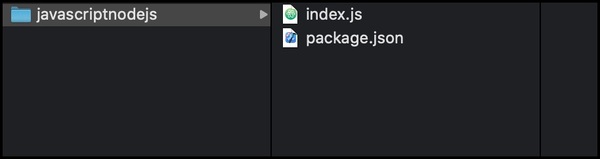
O aplicativo de exemplo fica no diretório de desenvolvimento com o nome de javascriptnodejs. Esse diretório possui os arquivos que desejamos usar para deploy do aplicativo. Entretando, NÃO é necessário subir o diretório node_modules.
Compacte o aplicativo no diretório onde se encontra o projeto, ou seja, como há dois arquivos nesse projeto, importantes ao seu funcionamento, iremos levar ao servidor o index.js e package.json.
Subindo o aplicativo Node.js
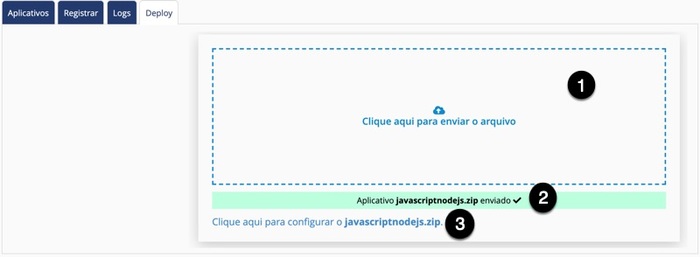
Para o deploy através do painel, use a aba Deploy e selecione o arquivo compactado.
Abaixo os passos executados para o deploy do aplicativo .zip:
❶ - Clique e selecione o arquivo;
❷ - Veja se ele foi enviado com sucesso;
❸ - Clique para configurar no domínio o aplicativo no deploy.
Registrando o aplicativo
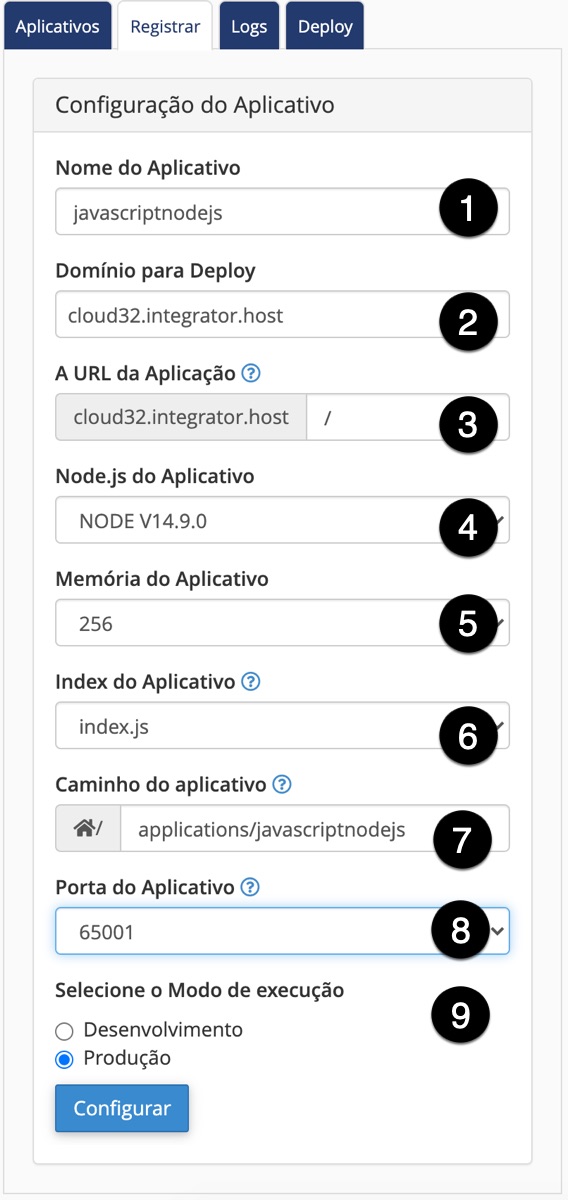
O registro do aplicativo ocorre quando ele já foi levado ao servidor, no diretório do seu usuário. O aplicativo precisa ser registrado para que ele se torne funcional no servidor, tanto no acesso através da Porta definida, como também pelo domínio.
❶ - O nome do aplicativo. Ele será identificado nas configurações do usuário;
❷ - Selecione o domínio onde irá acessar o aplicativo;
❸ - A URL do aplicativo. A raiz do domínio é para manter / apenas. Se colocar /outronome, o aplicativo só será visível quando accessar essa URI;
❹ - A versão do Node.js que vai operar em seu aplicativo;
❺ - A memória que será definida no aplicativo;
❻ - O arquivo inicial do aplicativo Node.js;
❼ - O caminho onde se encontra o aplicativo. Se subir pelo painel, o deploy fica em applications/ do seu usuário. O nome precisa ter o diretório onde se obtém ao descompactar o aplicativo, por exemplo;
❽ - A porta que será executado o aplicativo Node.js através do PM2;
❾ - O modo de execução do aplicativo. Pode ser Desenvolvimento ou Produção. O modo Desenvolvimento exibe erros em caso de falhas da execução;
Instalando as dependências
Os comandos aqui apresentados mostram a execução através do TERMINAL disponibilizado pelo proprio painel cPanel.
Tambem recomendamos se possível, que realize ssh de sua maquina local como prompt de comando em maquinas windows ou terminal mac em maquinas com macOs, o que pode evitar alguns issues do gerenciador/Terminal do painel cPanel.
Caso queira saber como realizar login no SSH fora do painel cPanel, veja como Clicando aqui.
1. Em Ação, ainda na aba Aplicativos, clique no ícone Terminal.
2. No Terminal basta entrar no diretorio do aplicativo que fez deploy. O comando npm é reconhecido assim que entra na pasta de seu aplicativo, ou seja, acesse o diretório onde esta localizado seu aplicativo, como por exemplo:
cd applications/nextapp - Local onde esta localizado o aplicativo que foi feito deploy
3. Agora, execute o comando npm install que lerá seu arquivo package.js e recriará o diretório node_modules com as respectivas dependências:
npm install
Iniciando o aplicativo
Na aba Aplicativos, você pode iniciar o projeto através do ícone de Start e Stop do aplicativo.

Iniciando o aplicativo via terminal SSH
Dentro do diretório virtual do aplicativo, basta digitar o seguinte comando:
pm2 start app.yaml
Logs
A aba de Logs apresenta saídas informativas realizadas pelo PM2, assim como erros ou informações que seu aplicativo lançar.