Regras deploy aplicativos Node.js
Índice |
Antes de começar
As orientações contidas neste tutorial exigem o Integrator Node.js. Verifique no site da Integrator planos que possuem esse suporte.
Sobre a orientação
Existem muitos frameworks que operam no servidor em uma tecnologia. Para facilitar ao desenvolvedor, vamos resumir as regras básicas gerais de uso do Integrator Node.js nestas orientações.
O Acesso ao painel
Clique no ícone Avançado » Integrator Node.js.
O formulário
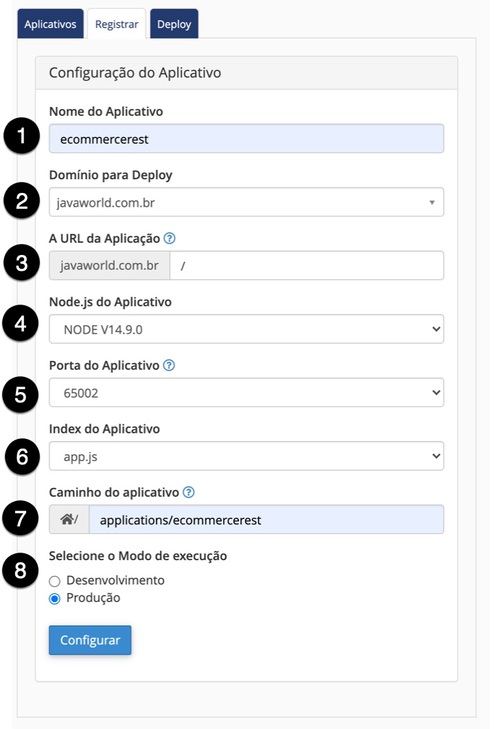
Ao subir seu aplicativo, o desenvolvedor preenche o formulário. É fundamental seguir as instruções de cada parte. Abaixo temos o resumo do formulário.
❶ - O nome do aplicativo. Ele será identificado nas configurações do usuário;
❷ - Selecione o domínio onde irá acessar o aplicativo;
❸ - A URL do aplicativo. A raiz do domínio é para manter / apenas. Se colocar /outronome, o aplicativo só será visível quando accessar essa URI;
❹ - A versão do Node.js que vai operar em seu aplicativo;
❺ - A porta que será executado o aplicativo Node.js através do PM2;
❻ - O arquivo inicial do aplicativo Node.js;
❼ - O caminho onde se encontra o aplicativo. Se subir pelo painel, o deploy fica em applications/ do seu usuário. O nome precisa ter o diretório onde se obtém ao descompactar o aplicativo, por exemplo;
❽ - O modo de execução do aplicativo. Pode ser Desenvolvimento ou Produção. O modo Desenvolvimento exibe erros em caso de falhas da execução;
O arquivo principal
Imagine que execute localmente seu Node.js da seguinte forma:
node index.js
Ao definir o arquivo principal, você está chamando ele automaticamente através do PM2, como informado acima.
A regra da rota em domínio
Ao selecionar um domínio, a rota do seu aplicativo deve apontar para a raiz.
A regra da porta do aplicativo e execução
Ao selecionar uma das portas fornecidas no formulário, saiba que esta porta será usada para mapear no domínio e, em cima disso, operar sobre suas rotas programadas.
A porta funciona da seguinte forma:
- O arquivo principal precisa conter process.env.PORT. Isso ocorre pois o PM2 vai usar a PORTA que foi selecionada no formulário e executará nela seu aplicativo.
- O validador da Integrator verifica se o arquivo principal selecionado possui process.env.PORT para usar o Git remoto.
Um exemplo de como adaptar o seu aplicativo para usar o PM2
Ao determinar como funciona as regras da porta e execução, o que inclui o GIT, faça com que o arquivo principal possua tal característica.
Se o seu aplicativo tem um caminho diferente do que deseja registrar, basta criar um executor. Vamos dar um exemplo.
Seu aplicativo possui como executor raiz, o main, localizado dentro do aplicativo em app/build/server.js. Sabendo que o painel Integrator Node.js vai chamar em applications/app, por exemplo, temos que criar ali um atalho. No app, digamos que você vá registrar index.js. O seguinte conteúdo deve ser criado em index.js:
module.exports = {
port: process.env.PORT,
apps : [
{
name : "app",
script : "./build/server.js"
}
]
}
Sobre as orientações
As orientações são técnicas e apresentadas com a intenção de ensinar a operação para um programador. Por se tratar de hospedagem, o suporte da Integrator Host se exime de analisar e ajudar o desenvolvedor a corrigir seus códigos de modo a operar como deseja.