Mudanças entre as edições de "Deploy de Aplicativo Node.js com Banco de Dados MySQL"
| Linha 76: | Linha 76: | ||
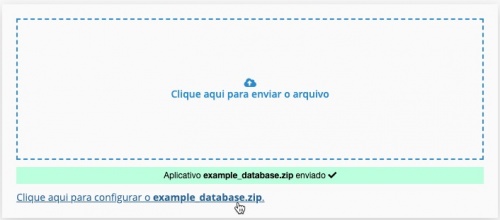
[[File: Uploaded_app.jpg |Figura: O aplicativo com Deploy Realizado|thumb|500px|none|alt=O aplicativo com Deploy Realizado|link=]] | [[File: Uploaded_app.jpg |Figura: O aplicativo com Deploy Realizado|thumb|500px|none|alt=O aplicativo com Deploy Realizado|link=]] | ||
| + | |||
| + | == Registrando o aplicativo pelo painel de controle == | ||
| + | Siga o formulário na aba [[O_processo_de_deploy_para_um_aplicativo_Node.js#Registrando_o_aplicativo | '''Registrar''']] para validar as configurações do seu aplicativo. | ||
| + | |||
| + | Na parte de variáveis, registre aquelas que são personalizadas para uso em seu aplicativo. Em especial, temos um exemplo de variáveis para a conexão com o banco de dados. | ||
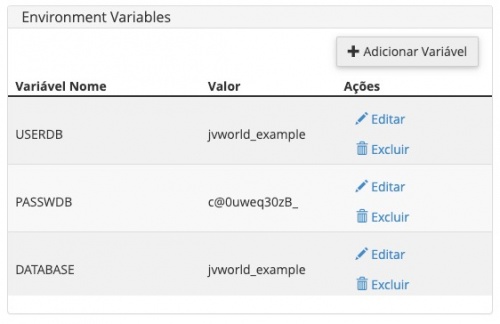
| + | [[File: Add_variables.jpg |Figura: As variáveis do aplicativo Node.js de exemplo|thumb|500px|none|alt=Variáveis do Aplicativo Node.js|link=]] | ||
Edição das 17h06min de 20 de setembro de 2022
Índice |
Antes de começar
As orientações contidas neste tutorial exigem o Integrator Node.js. Caso seu plano não possua suporte a Node.js, veja no site da Integrator Host, https://integrator.com.br, planos disponíveis.
O aplicativo
O aplicativo criado está na integra dentro de um arquivo somente, chamado index.js. Observe que nesse código, existe as variáveis, onde a PORT não é registrada pelo painel de controle.
const express = require('express');
const app = express();
const mysql = require("mysql2");
//variables
const userdb = process.env.USERDB
const passwdb = process.env.PASSWDB
const database = process.env.DATABASE
const port = process.env.PORT
function connectdb(){
return mysql.createConnection({
host : 'localhost',
port : 3306,
user : userdb,
password : passwdb,
database : database
});
}
app.get('/', (req, res) => {
res.json('Hello World!')
})
app.get('/users', function (req, res) {
const conn = connectdb()
conn.query('SELECT * FROM users', (err, u) => {
if(err) return res.json(err);
res.json(u)
})
})
var server = app.listen(port, function () {
console.log("Example app listening at port %s", port)
})
O package.json
O package.json é apresentado na íntegra para análise.
{
"name": "example_database",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"express": "^4.18.1",
"mysql2": "^2.3.3"
}
}
Subindo o aplicativo pelo painel de controle
O aplicativo deve ser compactado sem o diretório node_modules. Dentro do arquivo .zip, temos:
example_database.zip |_index.js |_package.json
Para o deploy através do painel, use a aba Deploy e selecione o arquivo compactado . Assim que o upload for realizado, você tem o link para registrar o aplicativo.
Registrando o aplicativo pelo painel de controle
Siga o formulário na aba Registrar para validar as configurações do seu aplicativo.
Na parte de variáveis, registre aquelas que são personalizadas para uso em seu aplicativo. Em especial, temos um exemplo de variáveis para a conexão com o banco de dados.