Exemplo de CRUD no Node.js
Antes de começar
As orientações contidas neste tutorial exigem o painel Integrator Node.js. Caso seu plano não possua suporte ao Node.js, converse com o nosso comercial sobre planos disponíveis.
Criando bancos de dados, usuário e privilégios
1. Acesse o painel de controle cPanel com seu usuário e senha. Caso não saiba como acessar o painel Clique aqui
2. Ao acessar o painel cPanel, você poderá criar seu banco de dados mysql, usuário e atribuir os privilégios corretos do usuário ao banco, veja Clicando aqui.
3. Utilizando o PhpMyAdmin você pode criar tabelas, como mostramos no exemplo do SQL abaixo que sera usado para nosso CRUD posteriormente:
CREATE TABLE usuarios (
id INT NOT NULL PRIMARY KEY AUTO_INCREMENT,
nome VARCHAR(255) NOT NULL,
email VARCHAR(255) NOT NULL
);
Explicação:
Esse SQL cria uma tabela "usuarios" com três colunas: "id", "nome" e "email".
A coluna "id" é uma chave primária numérica que se autoincrementa, enquanto as colunas "nome" e "email" são strings que não podem conter valores nulos.
3. Assim que tiver o banco de dados e usuario criados com as devidas permissões, faça a liberação de acesso remoto do mysql ao seu banco de dados.
Tambem mostramos em nosso wiki estes passos ilustrados, veja Clicando aqui.
Sobre o tutorial
O exemplo disponibilizado abaixo implementa um servidor Express que oferece uma API CRUD básica para operações de criação, leitura, atualização e exclusão de usuários em um banco de dados. Os dados são manipulados por meio de consultas SQL e as requisições do cliente são interpretadas usando o body-parser para acessar e processar as informações.
Para baixar o exemplo completo, Clique Aqui.
O arquivo index.js
O arquivo index.js possui o código apresentado na Listagem abaixo. Veja o detalhe da porta que não é definida diretamente. Usamos a variável process.env.PORT para que o painel forneça a porta.
Toda explicação detalhada do arquivo index.js, esta descrita no exemplo completo disponível para baixar, citado mais acima. Ao abrir o arquivo index.js, comentamos e explicamos cada linha apresentada do código.
const express = require('express');
const bodyParser = require('body-parser');
const db = require('./db');
const app = express();
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: true }));
// Create (Criação)
app.post('/usuario', (req, res) => {
const { nome, email } = req.body;
const query = 'INSERT INTO usuarios (nome, email) VALUES (?, ?)';
db.query(query, [nome, email], (err, results) => {
if(err) throw err;
res.send('Usuário adicionado com sucesso!');
});
});
// Read (Leitura)
app.get('/usuarios', (req, res) => {
db.query('SELECT * FROM usuarios', (err, rows) => {
if(err) throw err;
res.json(rows);
});
});
// Update (Atualização)
app.put('/usuario/:id', (req, res) => {
const { nome, email } = req.body;
const query = 'UPDATE usuarios SET nome = ?, email = ? WHERE id = ?';
db.query(query, [nome, email, req.params.id], (err, results) => {
if(err) throw err;
res.send('Usuário atualizado com sucesso!');
});
});
// Delete (Exclusão)
app.delete('/usuario/:id', (req, res) => {
const query = 'DELETE FROM usuarios WHERE id = ?';
db.query(query, [req.params.id], (err, results) => {
if(err) throw err;
res.send('Usuário excluído com sucesso!');
});
});
const PORT = process.env.PORT //aqui será a porta que o PM2 irá colocar
//const PORT = 3000;
app.listen(PORT, () => {
console.log(`Server is running on port ${PORT}`);
});
O arquivo db.js
O arquivo db.js é onde ficara configurado a conexão de seu banco de dados, onde deve utilizar os dados abaixo(alterando-os para os de seu banco e usuario criados no painel cPanel).
- Host: localhost
- Porta: 3306
- Banco: nome_do_bancodedados
- Usuário: nome_do_usuariocriado
- Senha: senha_do_usuariocriado
const mysql = require('mysql');
const connection = mysql.createConnection({
host: 'NomeDoHost',
user: 'UsuárioDoMySQL',
password: 'SenhaDoMySQL',
database: 'NomeCompletoDoBanco'
});
connection.connect((err) => {
if(err) throw err;
console.log('Conectado ao banco de dados!');
});
module.exports = connection;
Subindo o aplicativo e registrando no Integrator Node.js
1. Para o deploy através do painel, use a aba Deploy e selecione o arquivo compactado .zip.
2. Em seguida, com upload feito corretamente e com sucesso, basta clicar para configurar o aplicativo no domínio/subdomínio
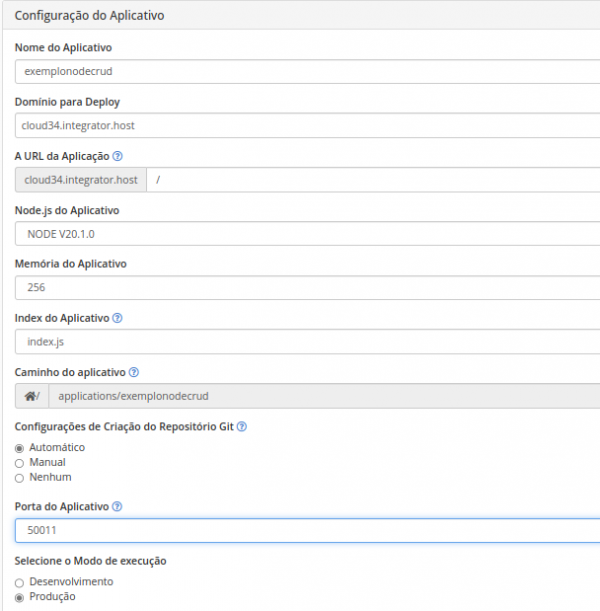
3. O registro do aplicativo ocorre quando ele já foi levado ao servidor, no diretório do seu usuário. O aplicativo precisa ser registrado para que ele se torne funcional no servidor, tanto no acesso através da porta definida, como também pelo domínio.
- O nome do aplicativo - Ele será identificado nas configurações do usuário;
- Dominio para Deploy - Selecione o domínio/subdomínio onde irá acessar o aplicativo;
- A URL do Aplicação - A raiz do domínio é para manter barra / apenas. Se colocar /outronome, o aplicativo só será visível quando acessar essa URI;
- Nodejs do Aplicativo - A versão do Node.js que vai operar em seu aplicativo;
- Memoria do Aplicativo - A memória que será definida no aplicativo;
- Index do Aplicativo - O arquivo inicial do aplicativo Node.js;
- Caminho do aplicativo - O caminho onde se encontra o aplicativo. Se subir pelo painel, o deploy fica no diretorio applications/ do seu usuário. O nome precisa ter o diretório onde se obtém ao descompactar o aplicativo, por exemplo;
- Porta do Aplicativo - A porta que será executado o aplicativo Node.js através do PM2;
- Modo de execução - O modo de execução do aplicativo. Pode ser Desenvolvimento ou Produção. O modo Desenvolvimento exibe erros em caso de falhas da execução;
Instalando as dependências
1. Em Ação, ainda na aba Aplicativos, clique no ícone Terminal.
2. No Terminal basta entrar no ambiente virtual para executar o npm. O comando npm é reconhecido assim que entra na pasta de seu aplicativo, ou seja, acesse o diretório onde esta localizado seu aplicativo, como por exemplo:
cd applications/exemplonodecrud - Local onde esta localizado o aplicativo que foi feito deploy
3. Tambem pode ser acessado o ambiente virtual copiando o caminho que é informado no painel ao lado do nome do aplicativo no sinal de interrogação, como por exemplo:
source ~/nodevenv/exemplonodecrud/bin/activate && cd ~/applications/exemplonodecrud
4. Agora, execute o comando npm install que lerá seu arquivo package.js e recriará o diretório node_modules com as respectivas dependências:
npm install
Iniciando o aplicativo pelo painel
Na aba Aplicativos, você pode iniciar o projeto através do ícone de Start e Stop do aplicativo.

Iniciando o aplicativo via terminal SSH
Dentro do diretório virtual do aplicativo, basta digitar o seguinte comando:
pm2 start app.yaml
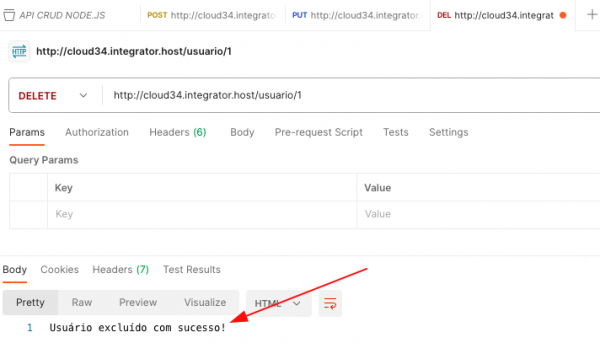
Testando o CRUD com Postman
Com o aplicativo registrado e iniciado corretamente com sucesso, temos o acesso testado e 100% funcional, no qual demonstramos em imagens abaixo:
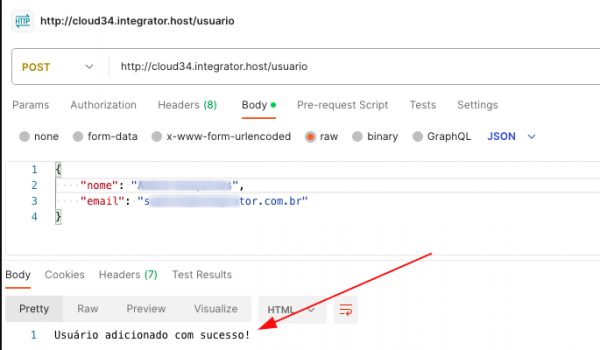
Adicionando um usuário
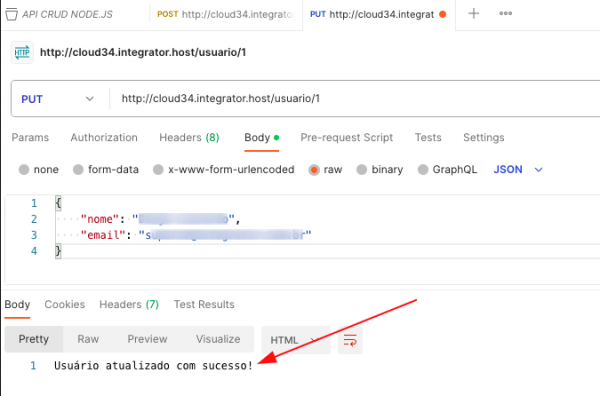
Atualizando um usuário
Removendo um usuário
PS: Lembrando que estes endereços de acesso foram utilizados para testes e acessa-los no momento não reproduz o uso do aplicativo de teste.
Testes de acesso deve ser realizado com seu domínio e/ou subdomínio de acesso no qual registrou seu aplicativo.
Logs
A aba de Logs apresenta saídas informativas realizadas pelo PM2, assim como erros ou informações que seu aplicativo lançar.