O painel Node.js
Antes de começar
As orientações contidas neste tutorial exigem o Integrator Node.js. Caso seu plano não possua suporte a Node.js, converse com o nosso comercial sobre planos disponíveis.
Clientes com máquina VPS que possuam cPanel/WHM licenciados pela Integrator, converse com nosso suporte para a instalação do painel e orientações de uso adicionais.
O Acesso ao painel
Clique no ícone Avançado » Integrator Node.js.
Enviando o aplicativo Node.js para o servidor
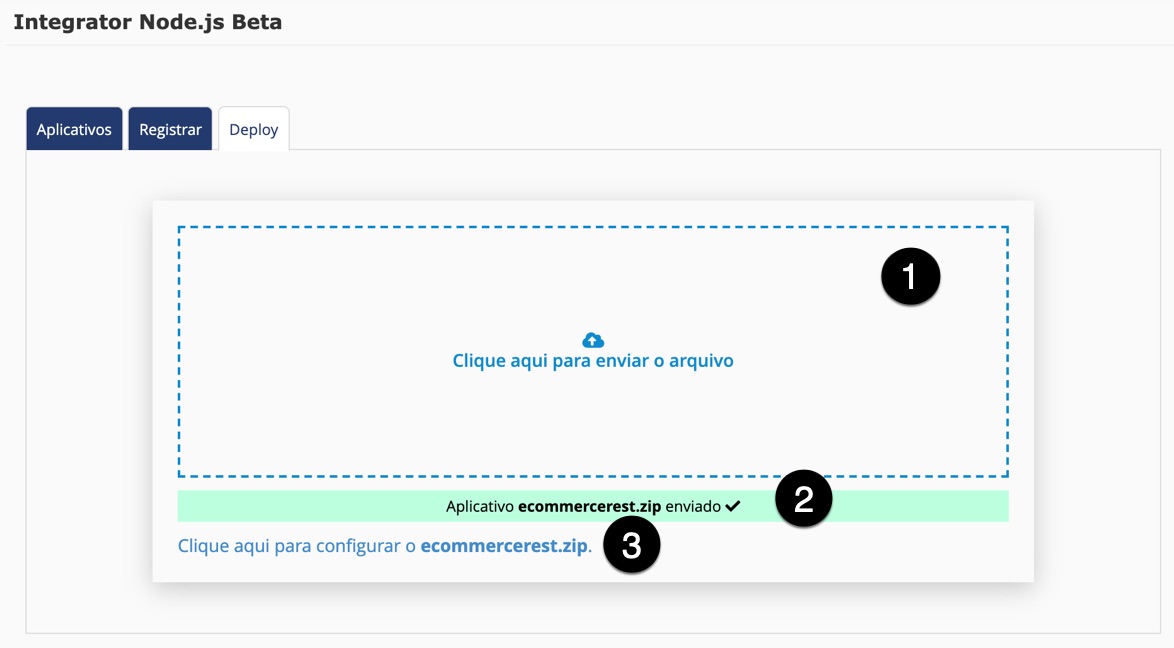
Localmente, gere um arquivo .zip do diretório onde está sem aplicativo, sem o diretório node_modules. Deploy suba pela aba Deploy.

❶ - Clique e selecione o arquivo;
❷ - Veja se ele foi enviado com sucesso;
❸ - Clique para configurar no domínio o aplicativo no deploy.
Registrando o Aplicativo no domínio
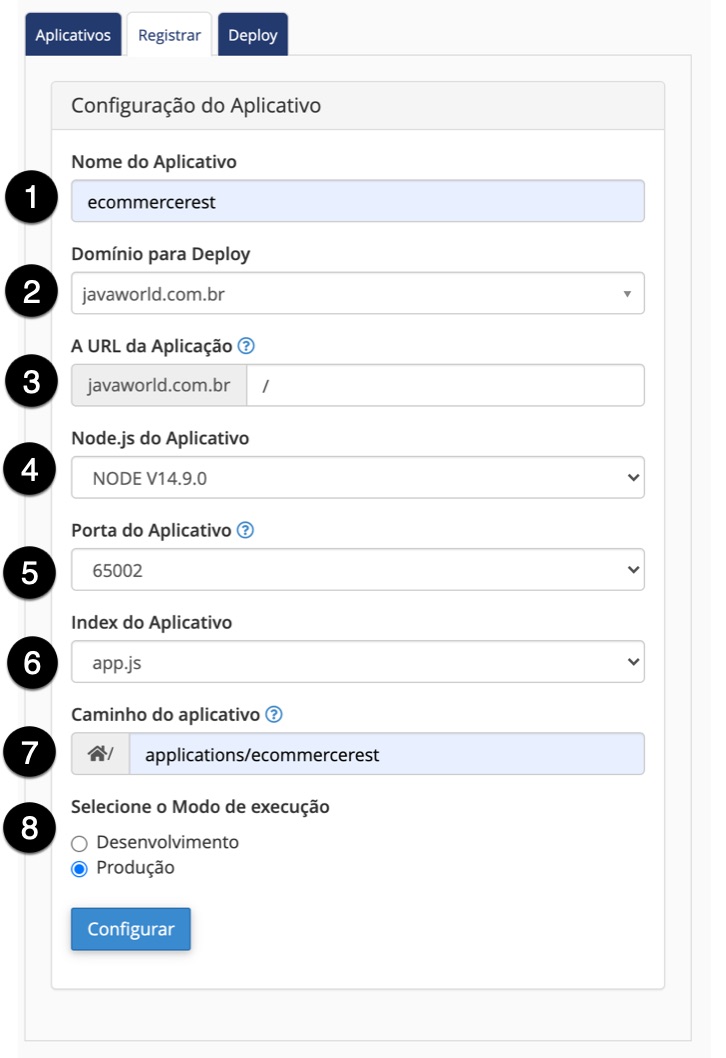
Ao subir seu aplicativo, preencha o formulário. É fundamental seguir as instruções de cada parte. Não é possível ter dois aplicativos como raiz de um mesmo domínio.

❶ - O nome do aplicativo. Ele será identificado nas configurações do usuário;
❷ - Selecione o domínio onde irá acessar o aplicativo;
❸ - A URL do aplicativo. A raiz do domínio é para manter / apenas. Se colocar /outronome, o aplicativo só será visível quando accessar essa URI;
❹ - A versão do Node.js que vai operar em seu aplicativo;
❺ - A porta que será executado o aplicativo Node.js através do PM2;
❻ - O arquivo inicial do aplicativo Node.js;
❼ - O caminho onde se encontra o aplicativo. Se subir pelo painel, o deploy fica em applications/ do seu usuário. O nome precisa ter o diretório onde se obtém ao descompactar o aplicativo, por exemplo;
❽ - O modo de execução do aplicativo. Pode ser Desenvolvimento ou Produção. O modo Desenvolvimento exibe erros em caso de falhas da execução;
Os aplicativos registrados
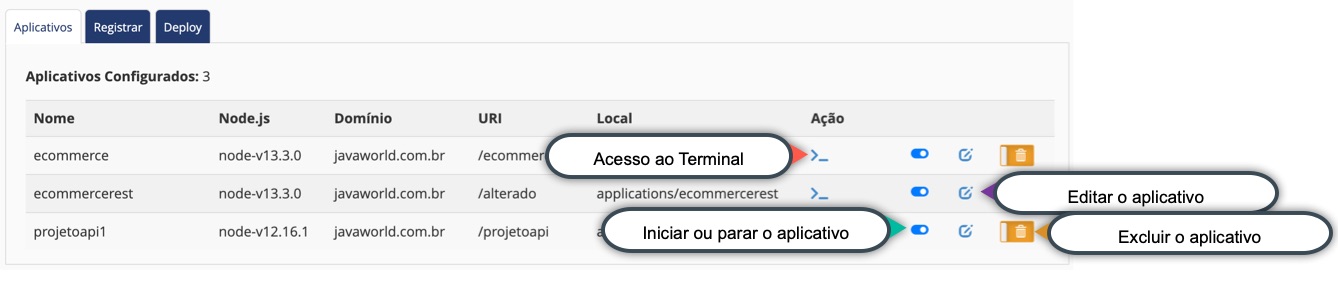
Ao registrar um aplicativo, na aba Aplicativos, aparecem os aplicativos standalone que registrou. Cada qual pode ser iniciado individualmente.

Os aplicativos registrados podem ser manipulados. O painel permite as seguintes ações até o momento:
1. Acesso ao Terminal: O usuário é direcionado ao Terminal para entrar no diretório do aplicativo e realizar execuções em linha de comando;
2. Iniciar ou parar o Aplicativo: Inicia ou para o aplicativo. Quando parado, o erro 503 surgirá no lugar.
3. Editar o Aplicativo: Altere as configurações que fez no aplicativo;
4. Excluir o Aplicativo: Exclui o registro do aplicativo e sua configuração no Domínio. O Aplicativo não é removido do diretório onde se encontra.
Instalando as dependências
Siga os passos para instalar os pacotes do seu aplicativo Node.js:
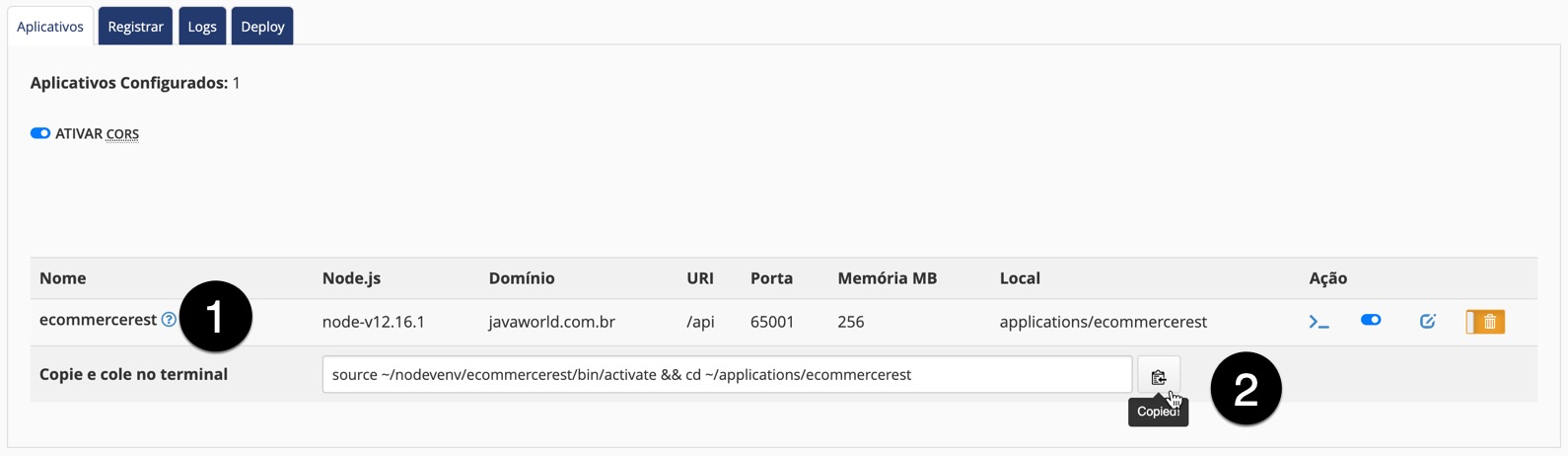
1. Uma vez enviado o aplicativo e registrado no domínio, copie o caminho apresentado nos aplicativos Registrados, na aba Aplicativos.

❶ - Expanda clicando na Interrogação;
❷ - Copie o caminho apresentado.
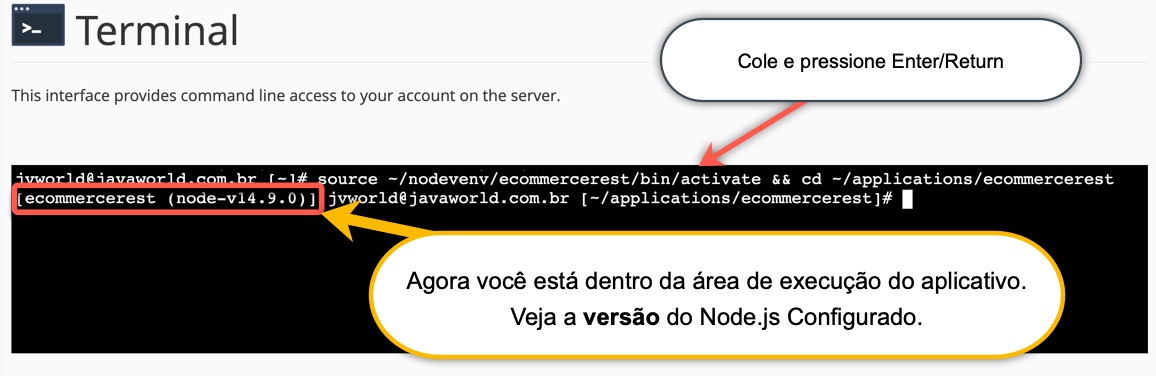
2. Abra o Terminal e cole o caminho copiado e confirme no Enter/Return do seu teclado.

3. Ao entrar no "ambiente virtual", você verá o nome do aplicativo e a versão do Node.js que configurou. Agora, execute o comando que lerá seu package.js:
npm install
Configurando a porta correta do aplicativo
Assim que instalar os pacotes em seu aplicativo, no index.js, app.js, ou o nome do arquivo de execução inicial que possui seu aplicativo, deve conter a seguinte variável configurada:
process.env.PORT
Seu aplicativo deve ter algo assim, por exemplo:
const port = process.env.PORT //aqui será a porta que o PM2 irá colocar
// execução do app
app.listen(port, function(){
console.info(`Server running in the port ${port}`);
});
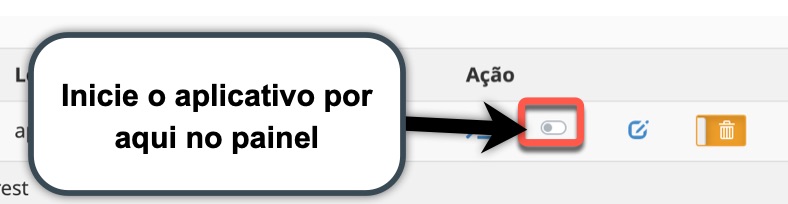
Executando o aplicativo pelo Painel
Assim que configurado, na aba Aplicativos clique no ícone para executar.

Executando o aplicativo pelo Terminal
1. Repita os passos 1 e 2 do tópico Instalando as dependências para entrar no ambiente virtual e diretório do aplicativo.
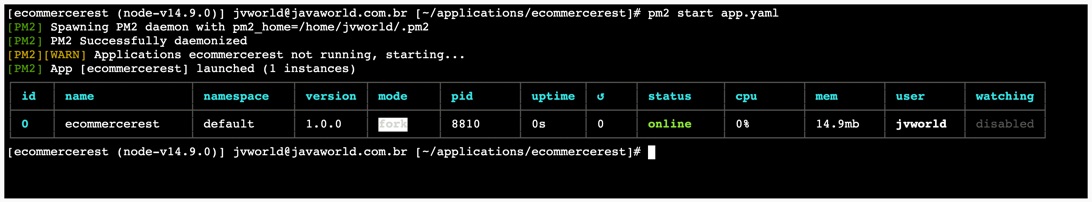
2. Execute o comando do PM2 da seguinte forma:
pm2 start app.yaml
O arquvo app.yaml possui as configurações que foram colocadas no registro do aplicativo no painel. Nesse arquivo, há outras informações, como inclusive o caminho físico para a saída de logs. Esse caminho é importante para a visibilidade dos logs no painel de controle.

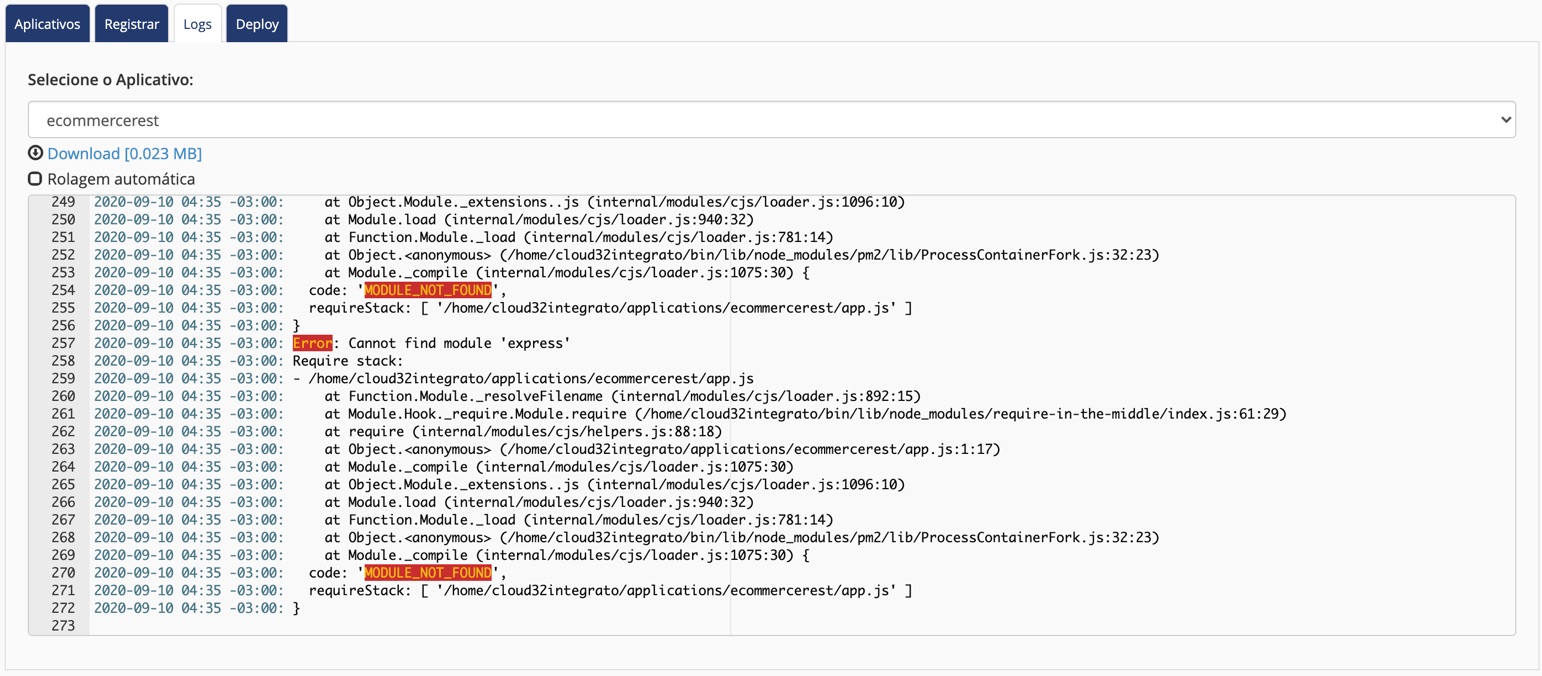
Logs pelo Painel
Na aba Logs, é possível ver os logs apresentados no arquivo stdout.log, ou o que for configurado em caminho, no arquivo app.yaml, em out_file.

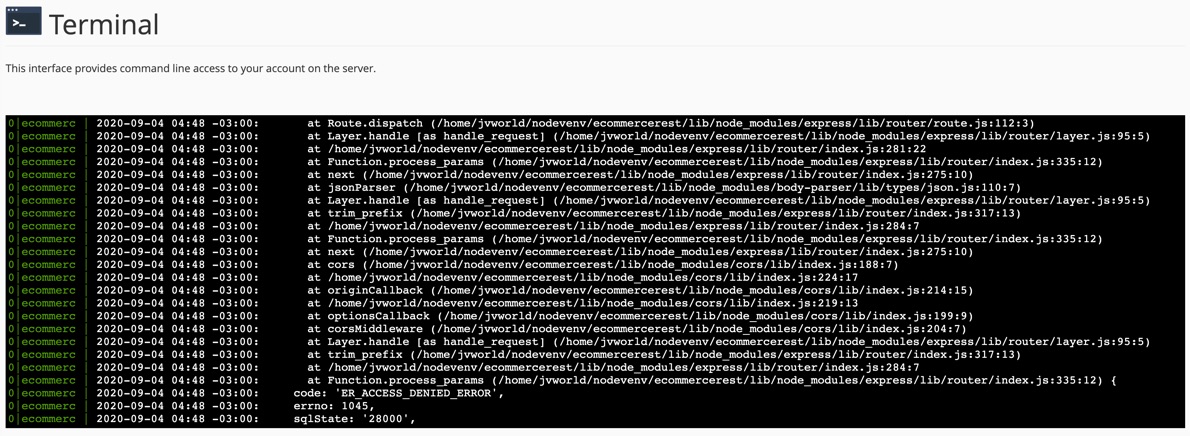
Lendo logs pelo Terminal
As configurações que deixamos automatizadas criam um arquivo chamado stdout.log no diretório do seu aplicativo. Caso queira ler ele através do PM2, execute os seguintes passos:
1. Repita os passos 1 e 2 do tópico Instalando as dependências para entrar no ambiente virtual e diretório do aplicativo.
2. Digite a seguinte linha onde 100 é a quantidade de linhas que deseja exibir dos logs no terminal:
pm2 logs --lines 100

Importante: Os logs do PM2 são algumas vezes diferente da saída configurada no arquivo app.yaml.
Proxy Error
Quando um aplicativo é chamado, mas não responde em tempo adequado, o Apache irá lançar a mensagem de Proxy Error.

Vá no tópico Lendo logs pelo Terminal para verificar o que está ocorrendo com o seu aplicativo Node.js.
Sobre o PM2
Infelizmente, esse espaço é para apresentar o painel e nossa automação. Existem muitas características do excelente PM2 que podem ser vistas na documentação, que recomendamos aos desenvolvedores que trabalham com Node.js e ainda não o conhece:
[Clique aqui para ver a Documentação do PM2]