Mudanças entre as edições de "O painel Node.js"
| Linha 1: | Linha 1: | ||
== Antes de começar == | == Antes de começar == | ||
| − | As orientações contidas neste tutorial exigem o Integrator Node.js. | + | As orientações contidas neste tutorial exigem o Integrator Node.js. |
| + | |||
== O Acesso ao painel == | == O Acesso ao painel == | ||
| Linha 22: | Linha 23: | ||
❸ - A URL do aplicativo. A raiz do domínio é para manter '''/''' apenas. Se colocar '''/outronome''', o aplicativo só será visível quando accessar essa URI;<br> | ❸ - A URL do aplicativo. A raiz do domínio é para manter '''/''' apenas. Se colocar '''/outronome''', o aplicativo só será visível quando accessar essa URI;<br> | ||
❹ - A versão do Node.js que vai operar em seu aplicativo;<br> | ❹ - A versão do Node.js que vai operar em seu aplicativo;<br> | ||
| − | ❺ - A porta que será executado o aplicativo Node.js através do PM2; | + | ❺ - A porta que será executado o aplicativo Node.js através do PM2;<br> |
❻ - O arquivo inicial do aplicativo Node.js;<br> | ❻ - O arquivo inicial do aplicativo Node.js;<br> | ||
❼ - O caminho onde se encontra o aplicativo. Se subir pelo painel, o deploy fica em '''applications/''' do seu usuário. O nome precisa ter o diretório onde se obtém ao descompactar o aplicativo, por exemplo;<br> | ❼ - O caminho onde se encontra o aplicativo. Se subir pelo painel, o deploy fica em '''applications/''' do seu usuário. O nome precisa ter o diretório onde se obtém ao descompactar o aplicativo, por exemplo;<br> | ||
| Linha 36: | Linha 37: | ||
3. '''Editar o Aplicativo:''' Altere as configurações que fez no aplicativo;<br> | 3. '''Editar o Aplicativo:''' Altere as configurações que fez no aplicativo;<br> | ||
4. '''Excluir o Aplicativo:''' Exclui o registro do aplicativo e sua configuração no Domínio. O Aplicativo não é removido do diretório onde se encontra. | 4. '''Excluir o Aplicativo:''' Exclui o registro do aplicativo e sua configuração no Domínio. O Aplicativo não é removido do diretório onde se encontra. | ||
| + | |||
| + | == Instalando as dependências == | ||
| + | Siga os passos para instalar os pacotes do seu aplicativo Node.js:<br> | ||
| + | 1. Uma vez enviado o aplicativo e registrado no domínio, copie o caminho apresentado nos aplicativos Registrados, na aba '''Aplicativos'''. | ||
| + | |||
| + | [[File: Venv-nodejs.jpg |frame|none|alt=Alt text|link=]] | ||
| + | |||
| + | ❶ - Expanda clicando na Interrogação;<br> | ||
| + | ❷ - Copie o caminho apresentado. | ||
| + | |||
| + | 2. Abra o Terminal e cole o caminho copiado. | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | == Como é executado o aplicativo == | ||
| + | O painel Integrator Node.js opera com o [https://pm2.keymetrics.io/docs/usage/pm2-doc-single-page/ PM2]. Neste caso, o painel configura da seguinte forma o PM2: | ||
| + | |||
| + | 1. O aplicativo ao ser registrado, possui o | ||
[[Categoria:PAINEL INTEGRATOR NODE.JS]] | [[Categoria:PAINEL INTEGRATOR NODE.JS]] | ||
Edição das 11h02min de 4 de setembro de 2020
Índice |
Antes de começar
As orientações contidas neste tutorial exigem o Integrator Node.js.
O Acesso ao painel
Clique no ícone Avançado » Integrator Node.js.
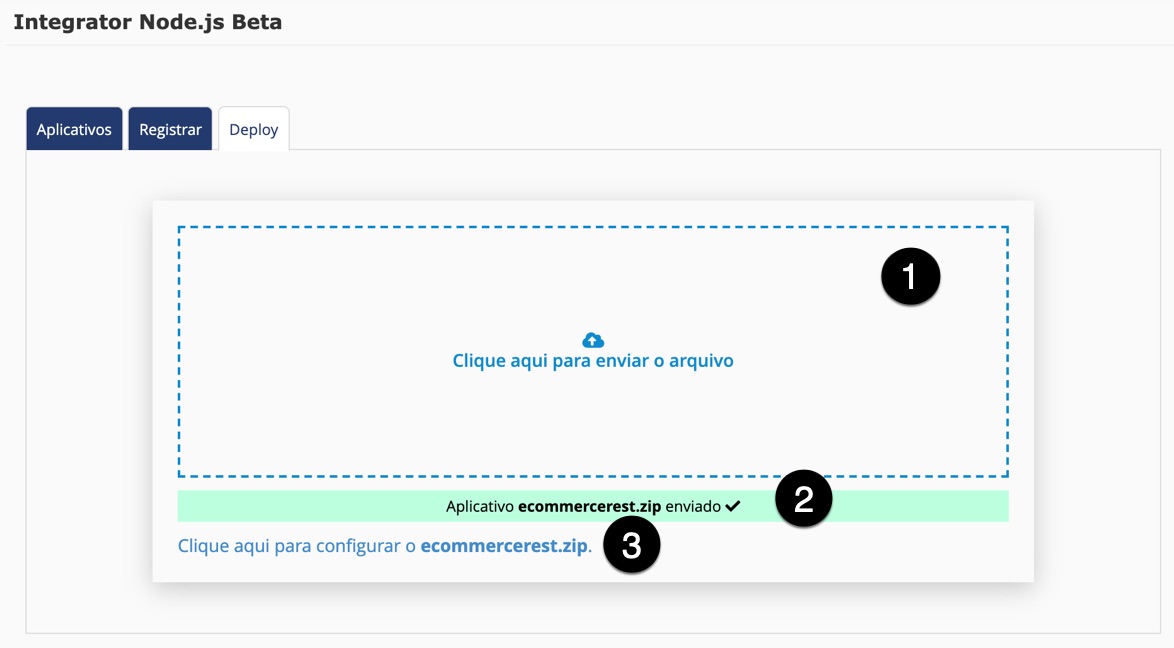
Enviando o aplicativo Node.js para o servidor
Localmente, gere um arquivo .zip do diretório onde está sem aplicativo, sem o diretório node_modules. Deploy suba pela aba Deploy.

❶ - Clique e selecione o arquivo;
❷ - Veja se ele foi enviado com sucesso;
❸ - Clique para configurar no domínio o aplicativo no deploy.
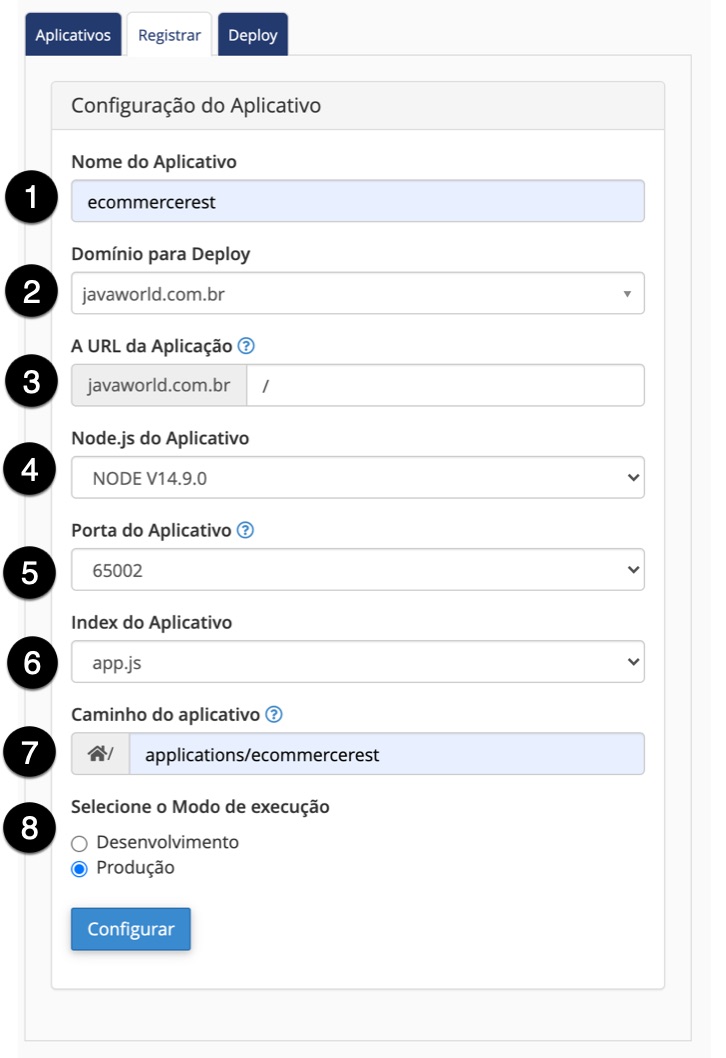
Registrando o Aplicativo no domínio
Ao subir seu aplicativo, preencha o formulário. É fundamental seguir as instruções de cada parte. Não é possível ter dois aplicativos como raiz de um mesmo domínio.

❶ - O nome do aplicativo. Ele será identificado no registro do Passenger e também nas configurações do usuário;
❷ - Selecione o domínio onde irá acessar o aplicativo;
❸ - A URL do aplicativo. A raiz do domínio é para manter / apenas. Se colocar /outronome, o aplicativo só será visível quando accessar essa URI;
❹ - A versão do Node.js que vai operar em seu aplicativo;
❺ - A porta que será executado o aplicativo Node.js através do PM2;
❻ - O arquivo inicial do aplicativo Node.js;
❼ - O caminho onde se encontra o aplicativo. Se subir pelo painel, o deploy fica em applications/ do seu usuário. O nome precisa ter o diretório onde se obtém ao descompactar o aplicativo, por exemplo;
❽ - O modo de execução do aplicativo. Pode ser Desenvolvimento ou Produção. O modo Desenvolvimento exibe erros em caso de falhas da execução;
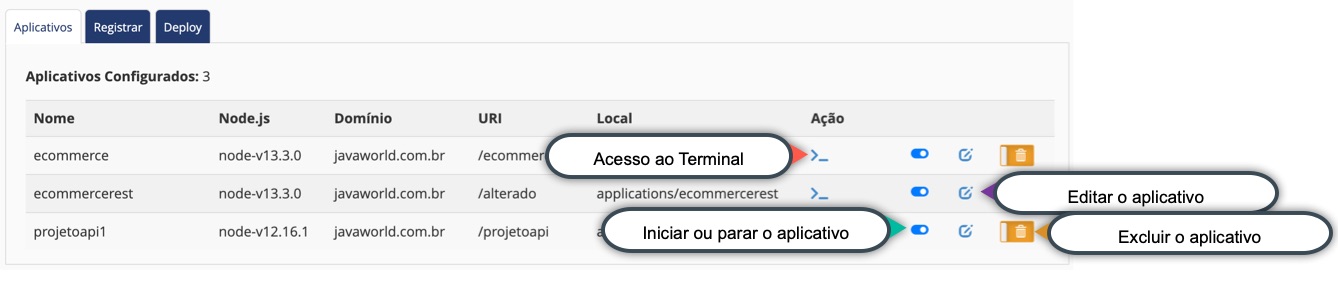
Os aplicativos registrados
Ao registrar um aplicativo, na aba Aplicativos, aparecem os aplicativos standalone que registrou. Cada qual pode ser iniciado individualmente.

Os aplicativos registrados podem ser manipulados. O painel permite as seguintes ações até o momento:
1. Acesso ao Terminal: O usuário é direcionado ao Terminal para entrar no diretório do aplicativo e realizar execuções em linha de comando;
2. Iniciar ou parar o Aplicativo: Inicia ou para o aplicativo. Quando parado, o erro 503 surgirá no lugar.
3. Editar o Aplicativo: Altere as configurações que fez no aplicativo;
4. Excluir o Aplicativo: Exclui o registro do aplicativo e sua configuração no Domínio. O Aplicativo não é removido do diretório onde se encontra.
Instalando as dependências
Siga os passos para instalar os pacotes do seu aplicativo Node.js:
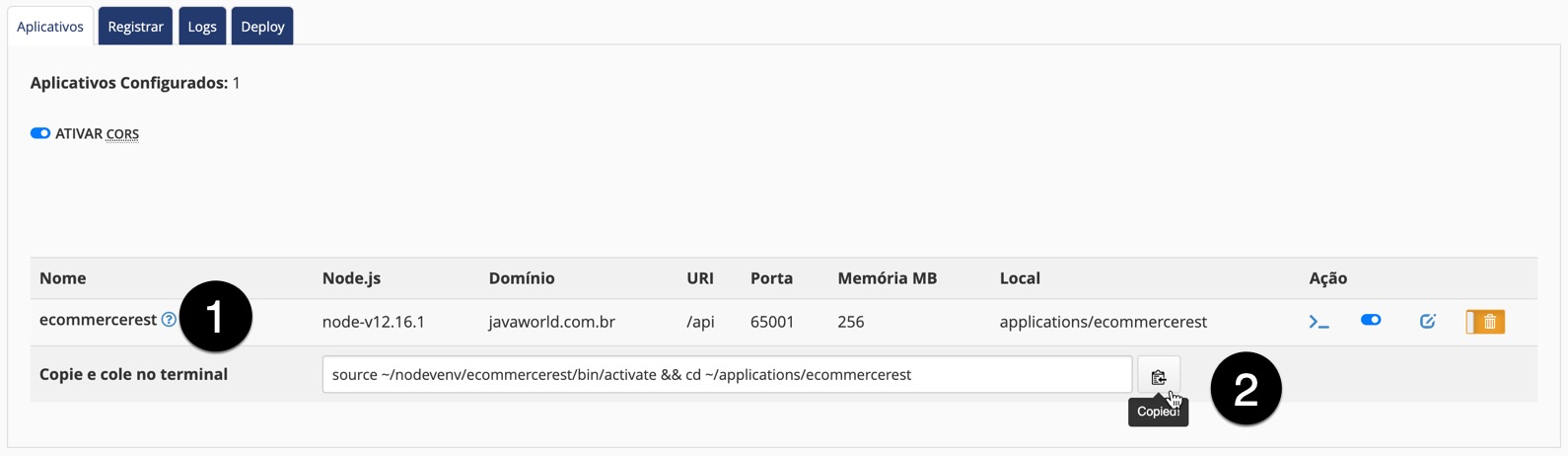
1. Uma vez enviado o aplicativo e registrado no domínio, copie o caminho apresentado nos aplicativos Registrados, na aba Aplicativos.

❶ - Expanda clicando na Interrogação;
❷ - Copie o caminho apresentado.
2. Abra o Terminal e cole o caminho copiado.
Como é executado o aplicativo
O painel Integrator Node.js opera com o PM2. Neste caso, o painel configura da seguinte forma o PM2:
1. O aplicativo ao ser registrado, possui o