Mudanças entre as edições de "O painel Node.js"
| Linha 30: | Linha 30: | ||
[[File: apps-nodejs.jpg |Figura: Visualizando os aplicativos registrados pelo painel |frame|none|alt=Aplicativos registrados|link=]] | [[File: apps-nodejs.jpg |Figura: Visualizando os aplicativos registrados pelo painel |frame|none|alt=Aplicativos registrados|link=]] | ||
| − | Os aplicativos registrados podem ser | + | Os aplicativos registrados podem ser manipulados. O painel permite as seguintes ações até o momento: |
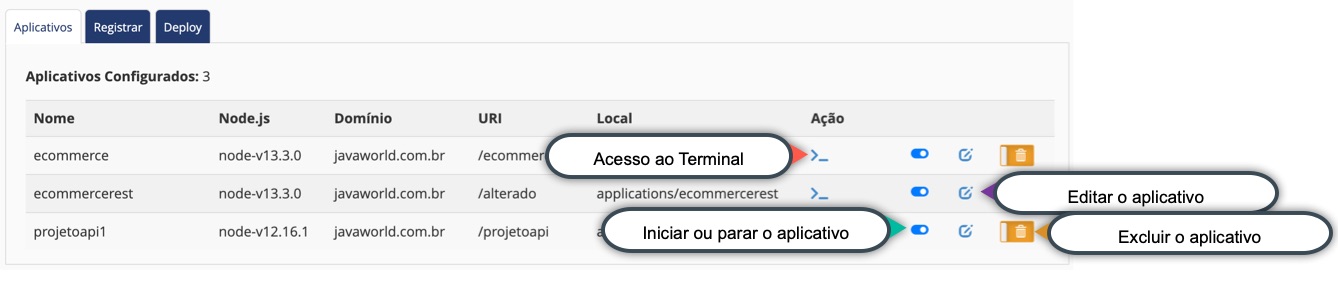
| + | 1. Acesso ao Terminal: O usuário é direcionado ao Terminal para entrar no diretório do aplicativo e realizar execuções em linha de comando; | ||
| + | 2. Reload do Aplicativo: Caso faça alguma mudança no aplicativo, clique no Reload para ele reler as alterações; | ||
| + | 3. Desativar o Aplicativo: Mantenha o registro do que foi configurado, mas retire do domínio seu acesso através desse botão; | ||
| + | 4. Editar o Aplicativo: Altere as configurações que fez no aplicativo; | ||
| + | 5. Excluir o Aplicativo: Exclui o registro do aplicativo e sua configuração no Domínio. O Aplicativo não é removido do diretório onde se encontra. | ||
| − | |||
| − | |||
| − | |||
| − | + | [[Categoria:PAINEL INTEGRATOR NODE.JS]] | |
| − | + | ||
| − | [[Categoria:PAINEL | + | |
Edição das 11h03min de 29 de agosto de 2020
Índice |
Antes de começar
As orientações contidas neste tutorial exigem o Integrator Node.js.
O Acesso ao painel
Clique no ícone Avançado » Integrator Node.js.
Enviando o aplicativo Node.js para o servidor
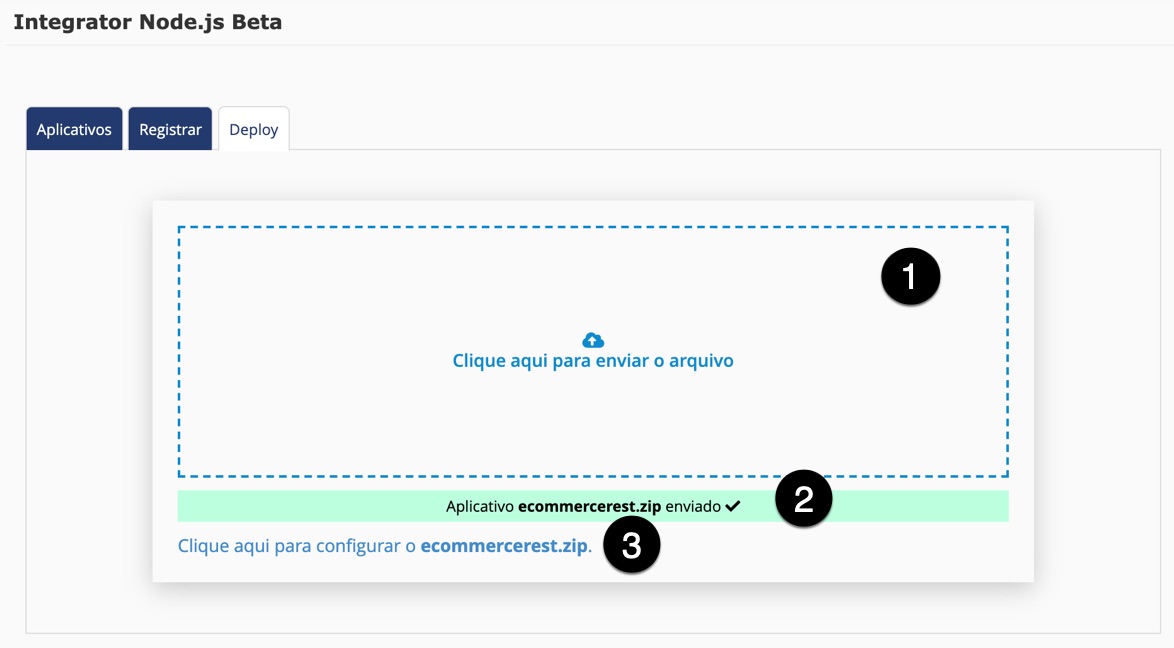
Localmente, gere um arquivo .zip do diretório onde está sem aplicativo, sem o diretório node_modules. Deploy suba pela aba Deploy.

❶ - Clique e selecione o arquivo;
❷ - Veja se ele foi enviado com sucesso;
❸ - Clique para configurar no domínio o aplicativo no deploy.
Registrando o Aplicativo no domínio
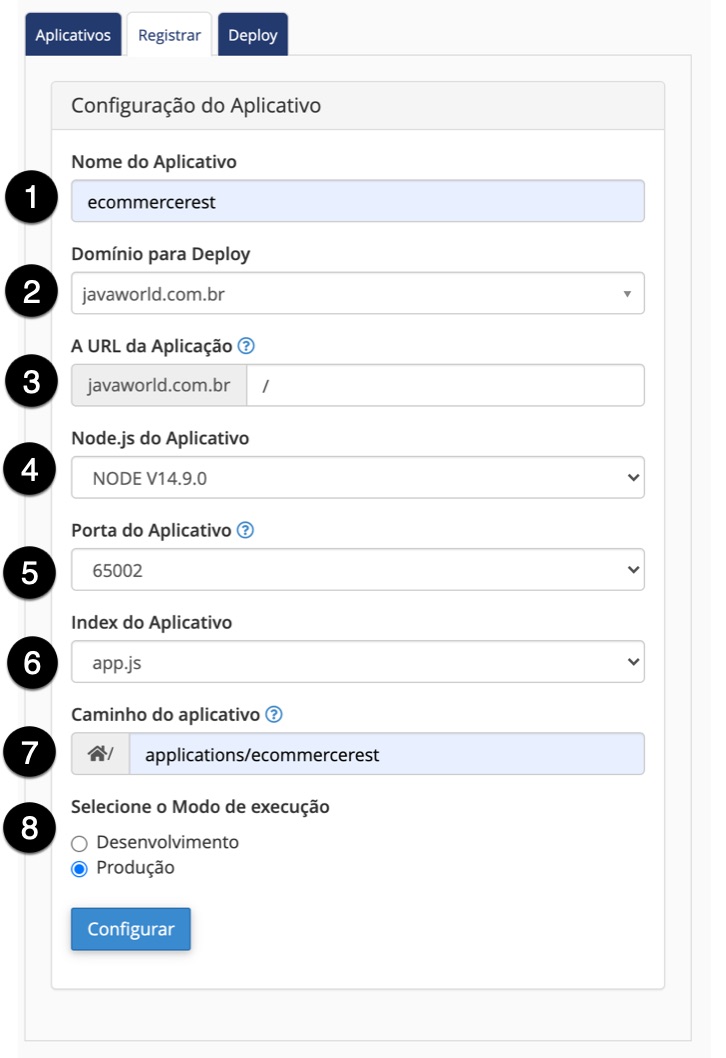
Ao subir seu aplicativo, preencha o formulário. É fundamental seguir as instruções de cada parte. Não é possível ter dois aplicativos como raiz de um mesmo domínio.

❶ - O nome do aplicativo. Ele será identificado no registro do Passenger e também nas configurações do usuário;
❷ - Selecione o domínio onde irá acessar o aplicativo;
❸ - A URL do aplicativo. A raiz do domínio é para manter / apenas. Se colocar /outronome, o aplicativo só será visível quando accessar essa URI;
❹ - A versão do Node.js que vai operar em seu aplicativo;
❺ - O arquivo inicial do aplicativo Node.js;
❻ - O caminho onde se encontra o aplicativo. Se subir pelo painel, o deploy fica em applications/ do seu usuário. O nome precisa ter o diretório onde se obtém ao descompactar o aplicativo, por exemplo;
❼ - O modo de execução do aplicativo. Pode ser Desenvolvimento ou Produção. O modo Desenvolvimento exibe erros em caso de falhas da execução;
Os aplicativos registrados
Ao registrar um aplicativo, na aba Aplicativos, aparecem os aplicativos standalone que registrou. Cada qual pode ser iniciado individualmente.

Os aplicativos registrados podem ser manipulados. O painel permite as seguintes ações até o momento: 1. Acesso ao Terminal: O usuário é direcionado ao Terminal para entrar no diretório do aplicativo e realizar execuções em linha de comando; 2. Reload do Aplicativo: Caso faça alguma mudança no aplicativo, clique no Reload para ele reler as alterações; 3. Desativar o Aplicativo: Mantenha o registro do que foi configurado, mas retire do domínio seu acesso através desse botão; 4. Editar o Aplicativo: Altere as configurações que fez no aplicativo; 5. Excluir o Aplicativo: Exclui o registro do aplicativo e sua configuração no Domínio. O Aplicativo não é removido do diretório onde se encontra.