Mudanças entre as edições de "Adicionando assinatura com imagem no Roundcube"
| Linha 1: | Linha 1: | ||
| + | [[File:Banner-wiki-promocoes.gif|center| 700px||border|link=https://www.integrator.com.br/plano-hospedagem-promocionais|Planos promocionais|]] | ||
| + | |||
| + | |||
| + | ---- | ||
| + | ---- | ||
| + | ---- | ||
; No RoundCube, para criar assinatura, execute estes passos: | ; No RoundCube, para criar assinatura, execute estes passos: | ||
Edição das 19h38min de 28 de agosto de 2018
- No RoundCube, para criar assinatura, execute estes passos
1) Vá em Configurações no topo superior direito.
2) Clique em Identidades.

3) Crie a assinatura preenchendo os campos.
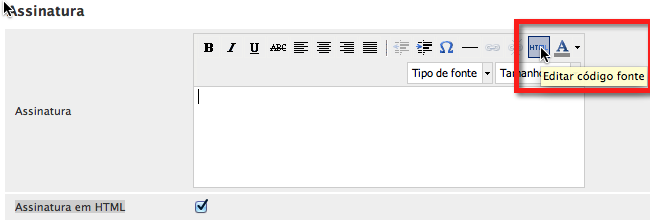
3.1) Se sua Assinatura for em HTML, marque Assinatura em HTMLe depois, clique em Editar código fonte. Adicione o código da mensagem que deseja como assinatura.

3.2) Após adicionar seu código fonte, é possível colocar o link da imagem que deseja assinar. Veja as formas:
3.2.1) Se a sua imagem for um link, ela deve estar em alguma parte de seu site.
3.2.2) A segunda forma é mais simples. Sua imagem deve estar em Base 64 (se quiser converter http://www.base64-image.de), que é código de texto que formam a imagem. Desta forma, pode ser embebida com o HTML.
4) Confirme no botão Atualizar.
5) Confirme no botão Guardar.
Para enviar a mensagem com a assinatura:
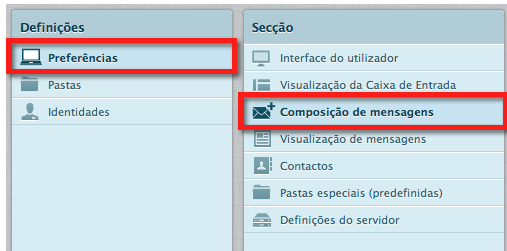
1) Vá em Preferências e clique em Composição de mensagens.

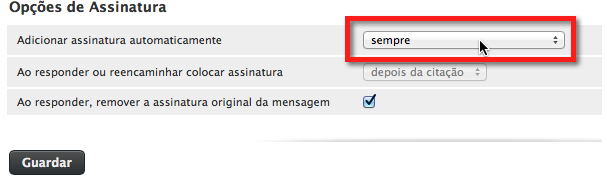
2) Em Opções de Assinatura, selecione sempre e confirme no botão Guardar.

2.1) Se usar assinatura em HTML, mais acima em Opções, selecione sempre em Escrever mensagens em HTML.

3) Confirme as mudanças clicando no botão Guardar.
4) Crie a nova mensagem que a assinatura aparecerá automaticamente.