Mudanças entre as edições de "O painel Node.js"
| Linha 47: | Linha 47: | ||
❷ - Copie o caminho apresentado. | ❷ - Copie o caminho apresentado. | ||
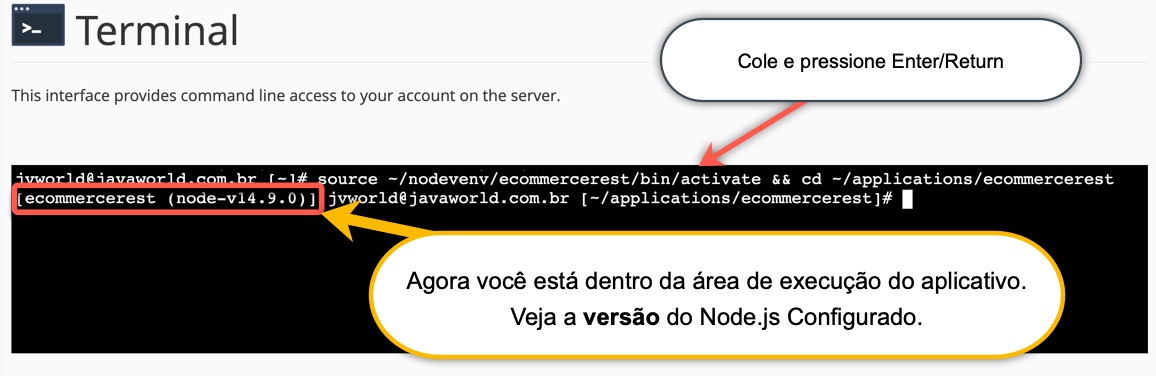
| − | 2. Abra o Terminal e cole o caminho copiado. | + | 2. Abra o Terminal e cole o caminho copiado e confirme no '''Enter/Return''' do seu teclado. |
| + | [[File: Termina-venv.jpg |frame|none|alt=Alt text|link=]] | ||
| + | 3. Ao entrar no "ambiente virtual", você verá o nome do aplicativo e a versão do Node.js que configurou. Agora, execute o comando que lerá seu '''package.js''': | ||
| + | npm install | ||
| + | |||
| + | == Configurando a porta correta do aplicativo == | ||
| + | |||
| + | Assim que instalar os pacotes, verifique se o seu index.js, ou o nome de execução inicial que deu ao aplicativo possui a seguinte variável configurada: | ||
| + | |||
| + | process.env.PORT | ||
| + | |||
| + | |||
| + | Seu aplicativo deve ter algo assim, por exemplo: | ||
| + | |||
| + | <pre> | ||
| + | const port = process.env.PORT //aqui será a porta que o PM2 irá colocar | ||
| + | |||
| + | // execução do app | ||
| + | app.listen(port, function(){ | ||
| + | console.info(`Server running in the port ${port}`); | ||
| + | }); | ||
| + | </pre> | ||
Edição das 11h10min de 4 de setembro de 2020
Índice |
Antes de começar
As orientações contidas neste tutorial exigem o Integrator Node.js.
O Acesso ao painel
Clique no ícone Avançado » Integrator Node.js.
Enviando o aplicativo Node.js para o servidor
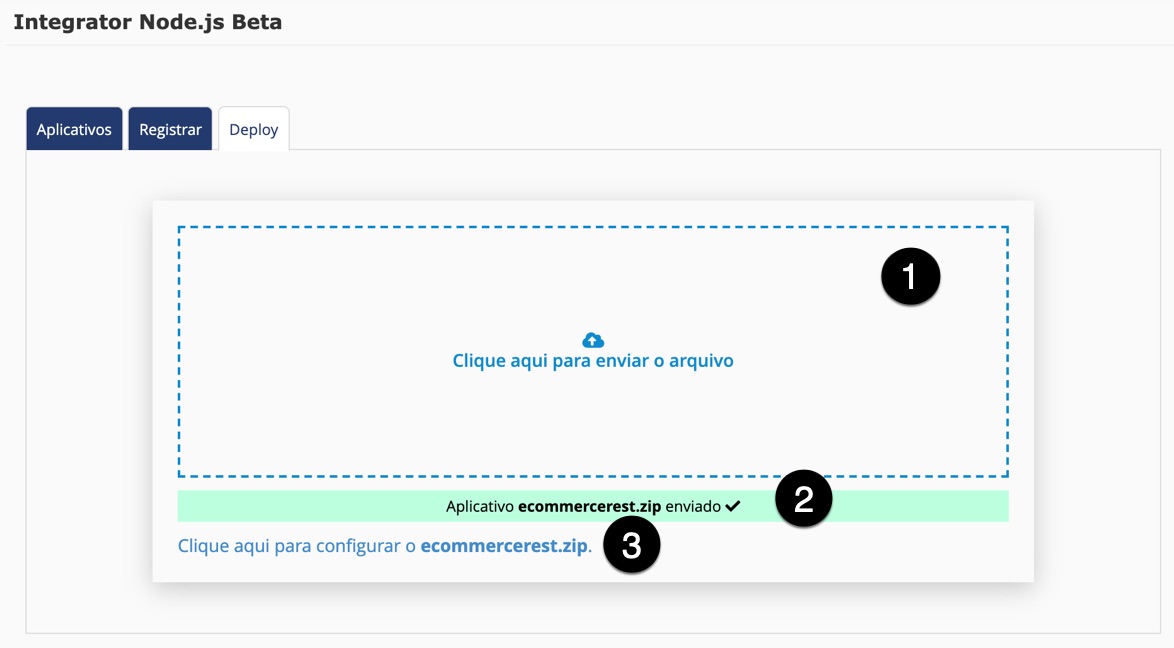
Localmente, gere um arquivo .zip do diretório onde está sem aplicativo, sem o diretório node_modules. Deploy suba pela aba Deploy.

❶ - Clique e selecione o arquivo;
❷ - Veja se ele foi enviado com sucesso;
❸ - Clique para configurar no domínio o aplicativo no deploy.
Registrando o Aplicativo no domínio
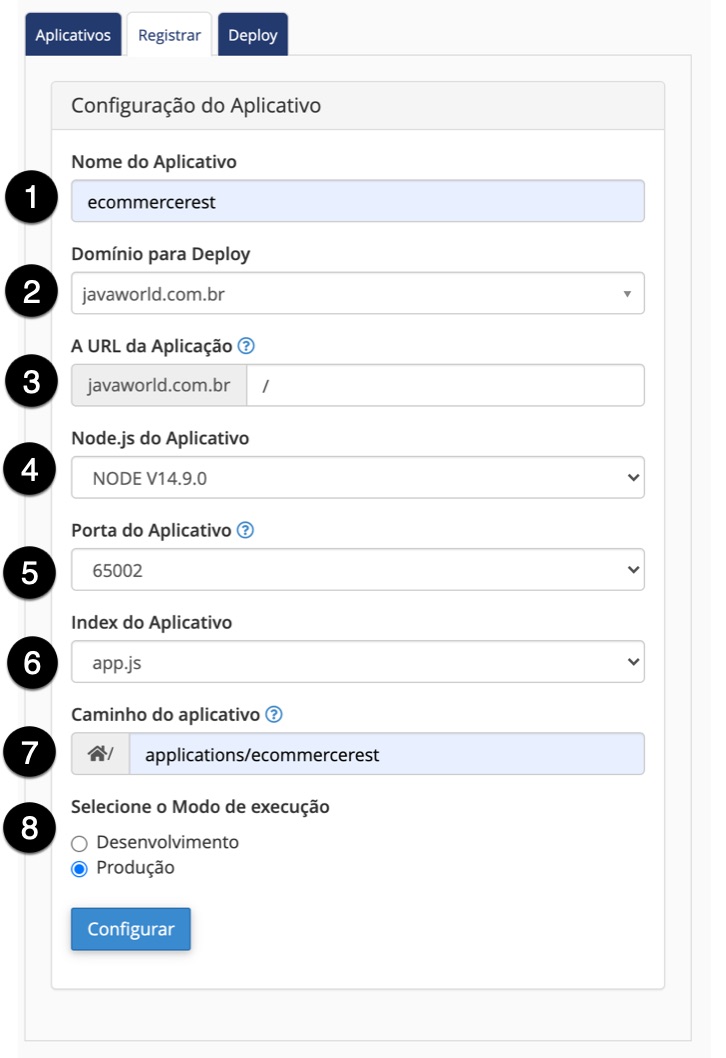
Ao subir seu aplicativo, preencha o formulário. É fundamental seguir as instruções de cada parte. Não é possível ter dois aplicativos como raiz de um mesmo domínio.

❶ - O nome do aplicativo. Ele será identificado no registro do Passenger e também nas configurações do usuário;
❷ - Selecione o domínio onde irá acessar o aplicativo;
❸ - A URL do aplicativo. A raiz do domínio é para manter / apenas. Se colocar /outronome, o aplicativo só será visível quando accessar essa URI;
❹ - A versão do Node.js que vai operar em seu aplicativo;
❺ - A porta que será executado o aplicativo Node.js através do PM2;
❻ - O arquivo inicial do aplicativo Node.js;
❼ - O caminho onde se encontra o aplicativo. Se subir pelo painel, o deploy fica em applications/ do seu usuário. O nome precisa ter o diretório onde se obtém ao descompactar o aplicativo, por exemplo;
❽ - O modo de execução do aplicativo. Pode ser Desenvolvimento ou Produção. O modo Desenvolvimento exibe erros em caso de falhas da execução;
Os aplicativos registrados
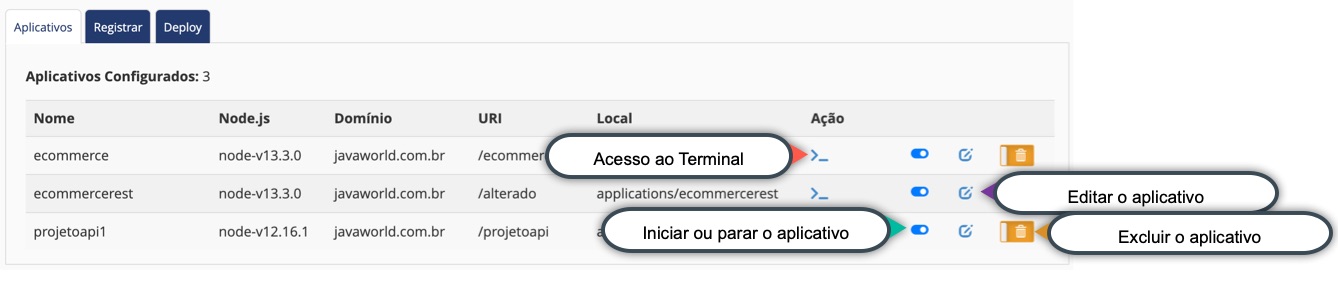
Ao registrar um aplicativo, na aba Aplicativos, aparecem os aplicativos standalone que registrou. Cada qual pode ser iniciado individualmente.

Os aplicativos registrados podem ser manipulados. O painel permite as seguintes ações até o momento:
1. Acesso ao Terminal: O usuário é direcionado ao Terminal para entrar no diretório do aplicativo e realizar execuções em linha de comando;
2. Iniciar ou parar o Aplicativo: Inicia ou para o aplicativo. Quando parado, o erro 503 surgirá no lugar.
3. Editar o Aplicativo: Altere as configurações que fez no aplicativo;
4. Excluir o Aplicativo: Exclui o registro do aplicativo e sua configuração no Domínio. O Aplicativo não é removido do diretório onde se encontra.
Instalando as dependências
Siga os passos para instalar os pacotes do seu aplicativo Node.js:
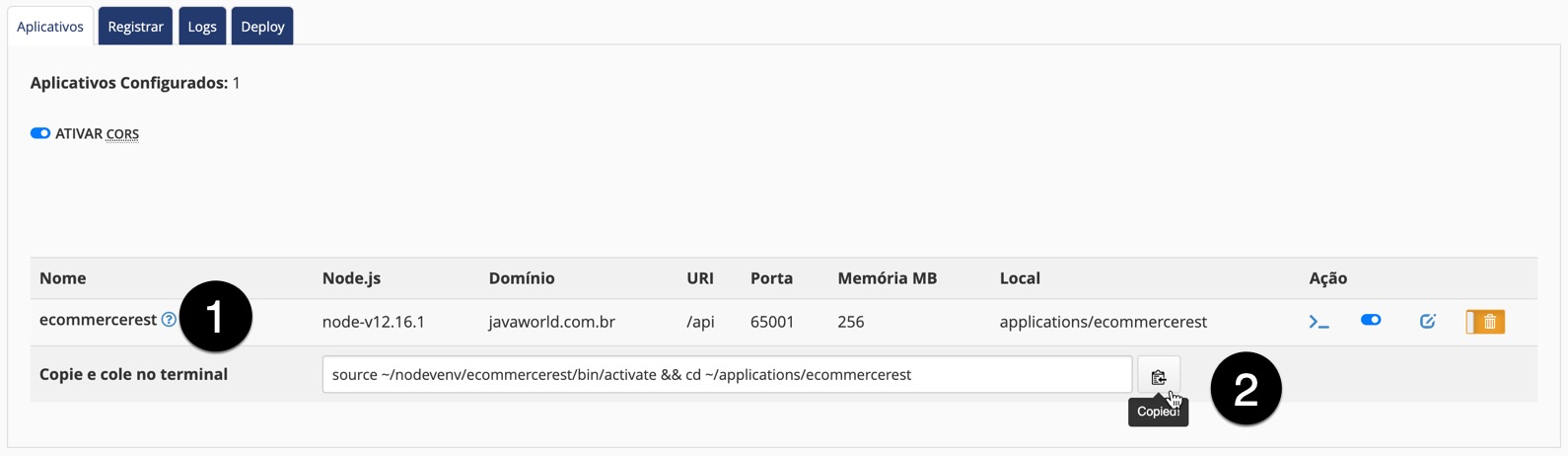
1. Uma vez enviado o aplicativo e registrado no domínio, copie o caminho apresentado nos aplicativos Registrados, na aba Aplicativos.

❶ - Expanda clicando na Interrogação;
❷ - Copie o caminho apresentado.
2. Abra o Terminal e cole o caminho copiado e confirme no Enter/Return do seu teclado.

3. Ao entrar no "ambiente virtual", você verá o nome do aplicativo e a versão do Node.js que configurou. Agora, execute o comando que lerá seu package.js:
npm install
Configurando a porta correta do aplicativo
Assim que instalar os pacotes, verifique se o seu index.js, ou o nome de execução inicial que deu ao aplicativo possui a seguinte variável configurada:
process.env.PORT
Seu aplicativo deve ter algo assim, por exemplo:
const port = process.env.PORT //aqui será a porta que o PM2 irá colocar
// execução do app
app.listen(port, function(){
console.info(`Server running in the port ${port}`);
});
Como é executado o aplicativo
O painel Integrator Node.js opera com o PM2. Neste caso, o painel configura da seguinte forma o PM2:
1. O aplicativo ao ser registrado, possui o