Instalando e configurando o Wiki.js
Índice |
Sobre o suporte ao Wiki.js
Este tutorial se refere apenas a instalação do Wiki.js, usando o Integrator Node.js, sem intenção de suporte ao seu uso e problemas que o mesmo apresentar.
O site da documentação do Wiki.js se encontra no endereço https://docs.requarks.io/.
Antes de Começar
O Wiki.js está padronizado para que as rotas operem na raiz de um domínio/serviço. Logo você deve usar um domínio ou subdomínio para sua configuração padrão de rotas.
Caso não vá usar um domínio, crie um subdomínio, como wiki.seusite.com.br. Veja nosso tutorial Adicionando subdominios.
Configurando no painel Node.js da Integrator
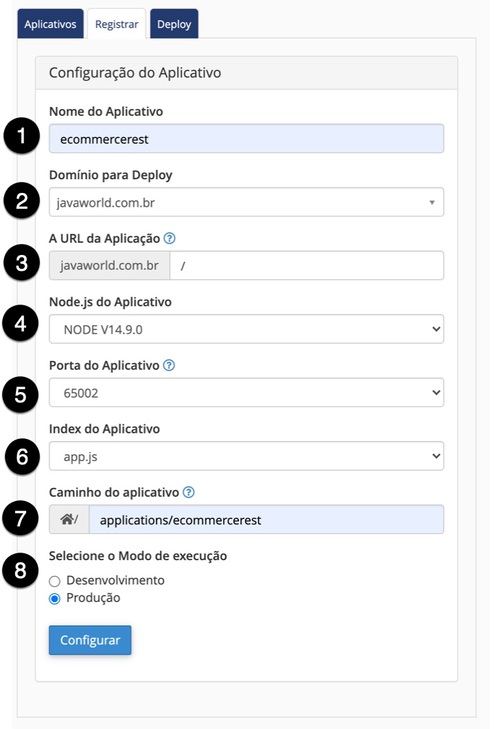
O registro do aplicativo ocorre quando ele já está online, no diretório do seu usuário, ou seja, você já subiu no servidor. Com ou sem o diretório node_modules, o aplicativo pode ser registrado para que ele seja funcional, tanto através do acesso através da Porta definida, como também pelo domínio.
❶ - O nome do aplicativo, pode ser wikijs. Ele será identificado nas configurações do usuário;
❷ - Selecione o domínio onde irá acessar o aplicativo;
❸ - A URL do aplicativo. A raiz do domínio é para manter / apenas.
❹ - A versão do Node.js que vai operar em seu aplicativo;
❺ - A porta que será executado o aplicativo Node.js através do PM2;
❻ - O arquivo inicial do aplicativo Node.js, que para o Wiki.js é index.js;
❼ - O caminho onde se encontra o aplicativo. Nesse caso, o deploy fica em applications/wikijs do seu usuário. O nome precisa ter o diretório onde se obtém ao descompactar o aplicativo, por exemplo;
❽ - O modo de execução do aplicativo. Pode ser Desenvolvimento ou Produção. O modo Desenvolvimento exibe erros em caso de falhas da execução;
Criando o banco de dados no MySQL
Crie um banco de dados, usuário e senha e atribua ao banco de dados. Nosso wiki Criando o Banco de Dados e Usuario Mysql no cPanel ensina como criar.
Baixando e descompactando o Wiki.js
Siga os passos apresentados a seguir:
1. Vá até o Terminal do cPanel. Caso acesse pela primeira vez, veja o nosso tópico do WIKI Acessando SSH dentro do cPanel.
2. Entre no diretório gerado em applications, seguindo o tutorial, no chamado wikijs:
cd applications/wikijs
3. Faça download do Wiki.js na versão Linux, como apresentado no link oficial da documentação: [1].
wget https://github.com/Requarks/wiki/releases/latest/download/wiki-js.tar.gz
4. Descompacte com o seguinte comando:
tar xzf wiki-js.tar.gz -C ./.
5. Mova o exemplo do arquivo de configuração do aplicativo:
mv config.sample.yml config.yml
6. Edite o arquivo alternado apenas a parte inicial, do banco de dados, onde usamos o Banco de dados MySQL. Use o Editor de Arquivos do cPanel.
db:
type: mysql # PostgreSQL / MySQL / MariaDB / MS SQL Server only: host: localhost port: 3306 user: USUARIO_wikijs pass: SENHA db: USUARIO_wiki ssl: false
Alterando a inicialização do PM2
O Wiki.js opera dentro do diretório server, portando o index.js se encontra nesse local. Entre no arquivo app.yaml, usando o [Editor de Arquivos|Editando Arquivos pelo Gerenciador de arquivos] do cPanel. Modifique conforme apresentado abaixo, apenas em script, mantendo todo o caminho, apenas acrescendo server antes de index.js:
script: /home/USUARIO/applications/wikijs/server/index.js
Inicializando o Wiki.js
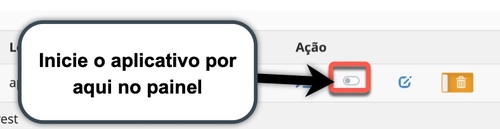
No painel Integrator Node.js, você pode inicializar o aplicativo que ele já estará funcionando.
Assim que configurado, na aba Aplicativos clique no ícone para executar.