Exemplo de upload de arquivos com Node.js
Índice |
Antes de começar
As orientações contidas neste tutorial exigem o painel Integrator Node.js. Caso seu plano não possua suporte ao Node.js, converse com o nosso comercial sobre planos disponíveis.
Sobre o tutorial
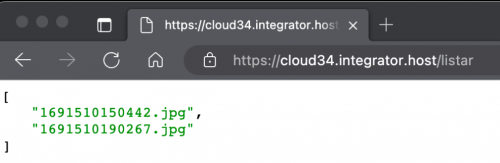
O exemplo disponibilizado cria um servidor que permite aos clientes enviar arquivos por meio de um formulário, onde os arquivos são armazenados no diretório "uploads", e os nomes dos arquivos enviados são exibidos e acessíveis por meio de uma rota, no exemplo "/listar".
Para baixar o exemplo completo, Clique Aqui.
O arquivo server.js
O arquivo server.js possui o código apresentado na Listagem abaixo. Veja o detalhe da porta que não é definida diretamente. Usamos a variável process.env.PORT para que o painel forneça a porta.
Toda explicação detalhada do arquivo server.js, esta descrita no exemplo completo disponível para baixar, citado mais acima. Ao abrir o arquivo server.js, comentamos e explicamos cada linha apresentada do código.
const express = require('express');
const multer = require('multer');
const path = require('path');
let uploadedFiles = [];
const app = express();
const port = process.env.PORT //aqui será a porta que o PM2 irá colocar
//const port = 3000;
const storage = multer.diskStorage({
destination: (req, file, cb) => {
cb(null, 'uploads/');
},
filename: (req, file, cb) => {
cb(null, Date.now() + path.extname(file.originalname));
}
});
const upload = multer({ storage: storage });
app.get('/', (req, res) => {
console.log("ROTA recebida para / RAIZ do seu Domínio");
res.sendFile(path.join(__dirname, 'index.html'));
});
app.post('/upload', upload.single('sampleFile'), (req, res) => {
if (!req.file) {
return res.send('Por favor, selecione um arquivo para fazer upload.');
}
uploadedFiles.push(req.file.filename);
res.send('Arquivo enviado com sucesso!');
});
const fs = require('fs');
app.get('/listar', (req, res) => {
fs.readdir(path.join(__dirname, 'uploads'), (err, files) => {
if (err) {
return res.status(500).send('Erro ao listar os arquivos.');
}
res.json(files);
});
});
app.listen(port, function(){
console.info(`Server running in the port ${port}`);
});
Subindo o aplicativo e registrando no Integrator Node.js
1. Para o deploy através do painel, use a aba Deploy e selecione o arquivo compactado .zip.
2. Em seguida, com upload feito corretamente e com sucesso, basta clicar para configurar o aplicativo no domínio/subdomínio
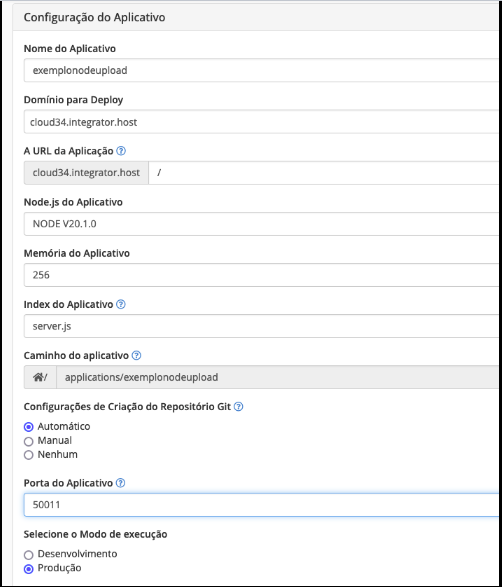
3. O registro do aplicativo ocorre quando ele já foi levado ao servidor, no diretório do seu usuário. O aplicativo precisa ser registrado para que ele se torne funcional no servidor, tanto no acesso através da porta definida, como também pelo domínio.
- O nome do aplicativo - Ele será identificado nas configurações do usuário;
- Dominio para Deploy - Selecione o domínio/subdomínio onde irá acessar o aplicativo;
- A URL do Aplicação - A raiz do domínio é para manter barra / apenas. Se colocar /outronome, o aplicativo só será visível quando acessar essa URI;
- Nodejs do Aplicativo - A versão do Node.js que vai operar em seu aplicativo;
- Memoria do Aplicativo - A memória que será definida no aplicativo;
- Index do Aplicativo - O arquivo inicial do aplicativo Node.js;
- Caminho do aplicativo - O caminho onde se encontra o aplicativo. Se subir pelo painel, o deploy fica no diretorio applications/ do seu usuário. O nome precisa ter o diretório onde se obtém ao descompactar o aplicativo, por exemplo;
- Porta do Aplicativo - A porta que será executado o aplicativo Node.js através do PM2;
- Modo de execução - O modo de execução do aplicativo. Pode ser Desenvolvimento ou Produção. O modo Desenvolvimento exibe erros em caso de falhas da execução;
Instalando as dependências
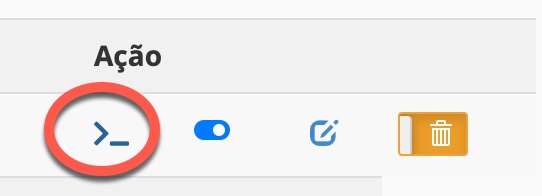
1. Em Ação, ainda na aba Aplicativos, clique no ícone Terminal.

2. No Terminal basta entrar no ambiente virtual para executar o npm. O comando npm é reconhecido assim que entra na pasta de seu aplicativo, ou seja, acesse o diretório onde esta localizado seu aplicativo, como por exemplo:
cd applications/exemplonodeupload - Local onde esta localizado o aplicativo que foi feito deploy
3. Tambem pode ser acessado o ambiente virtual copiando o caminho que é informado no painel ao lado do nome do aplicativo no sinal de interrogação, como por exemplo:
source ~/nodevenv/exemplonodeupload/bin/activate && cd ~/applications/exemplonodeupload
4. Agora, execute o comando npm install que lerá seu arquivo package.js e recriará o diretório node_modules com as respectivas dependências:
npm install
Iniciando o aplicativo pelo painel
Na aba Aplicativos, você pode iniciar o projeto através do ícone de Start e Stop do aplicativo.

Iniciando o aplicativo via terminal SSH
Dentro do diretório virtual do aplicativo, basta digitar o seguinte comando:
pm2 start app.yaml
Exemplo de teste realizado
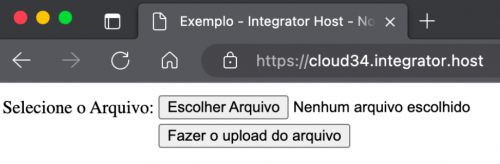
Com o aplicativo registrado e iniciado corretamente com sucesso, temos o acesso testado e 100% funcional, no qual demonstramos em imagens abaixo:
PS: Lembrando que este endereço de acesso foi utilizado para testes e acessa-lo no momento não reproduz o uso do aplicativo de teste.
Testes de acesso deve ser realizado com seu domínio e/ou subdomínio de acesso no qual registrou seu aplicativo.
Logs
A aba de Logs apresenta saídas informativas realizadas pelo PM2, assim como erros ou informações que seu aplicativo lançar.